Phoenix Code ist der Nachfolger von Brackets, einem Code-Editor, der ursprünglich von Adobe als Adobe Edge Code (später Adobe Brackets) entwickelt wurde. Phoenix ist ein Open Source-Code-Editor mit demselben Funktionsumfang wie Adobe Edge und »läuft auf ’nem Bierdeckel“ (Windows, Mac und Unix).
Phoenix ist klein und leicht mit rund 174 MB. Weil Phoenix in HTML, CSS und Javascript programmiert ist, hängen Plugins zur Erweiterung tief und der Code-Editor hat eine ansehnliche Liste von Plugins, die aus Phoenix heraus direkt installiert werden.

Adobe hat Brackets also eingestellt – und dann wurde aus Backets Phoenix Code? Kann man den Editor weiter benutzen? Ja, denn das Projekt wird auf Github weitergeführt. Weil schon Brackets mit HTML, Javascript und CSS programmiert wurde, wird Phoenix noch lange funktionieren, denn HTML, Javascript und CSS sind rückwärts kompatibel – so wie alte Webseiten, die auch zehn Jahre später in den modernen Browser stabil stehen.
Schöne Funktionen in Phoenix Code
Wer vorher mit Brackets gearbeitet hat, ist sofort zuhause.

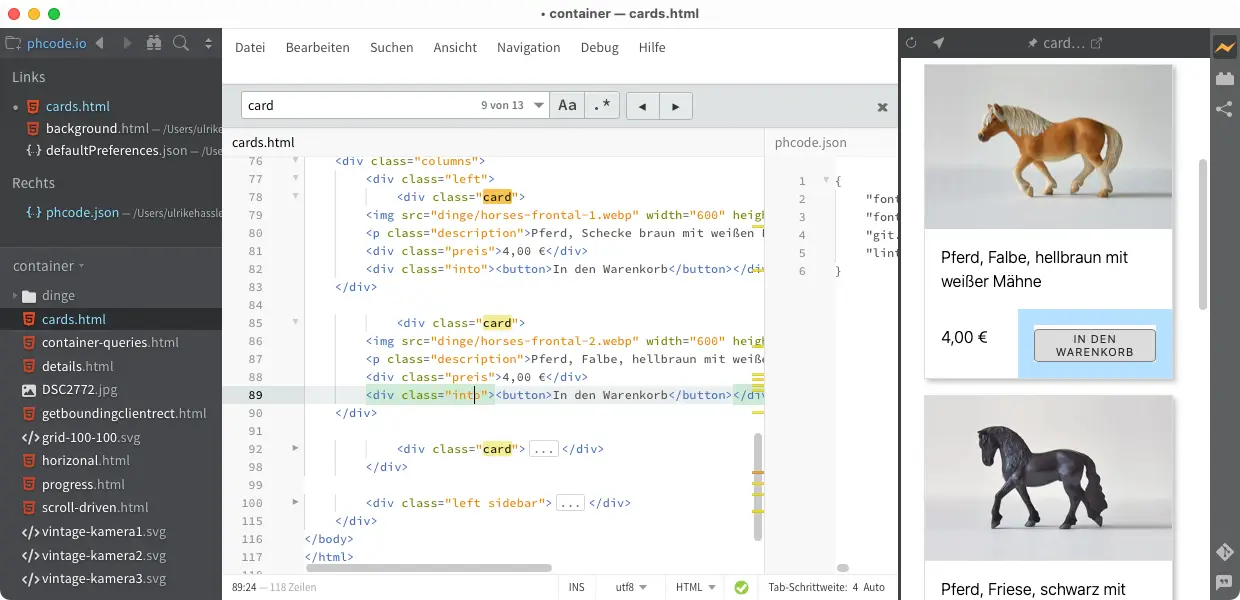
- Ein Klick in ein öffnendes HTML-Tag, und Phoenix zeigt das dazugehörige schließende Tag.
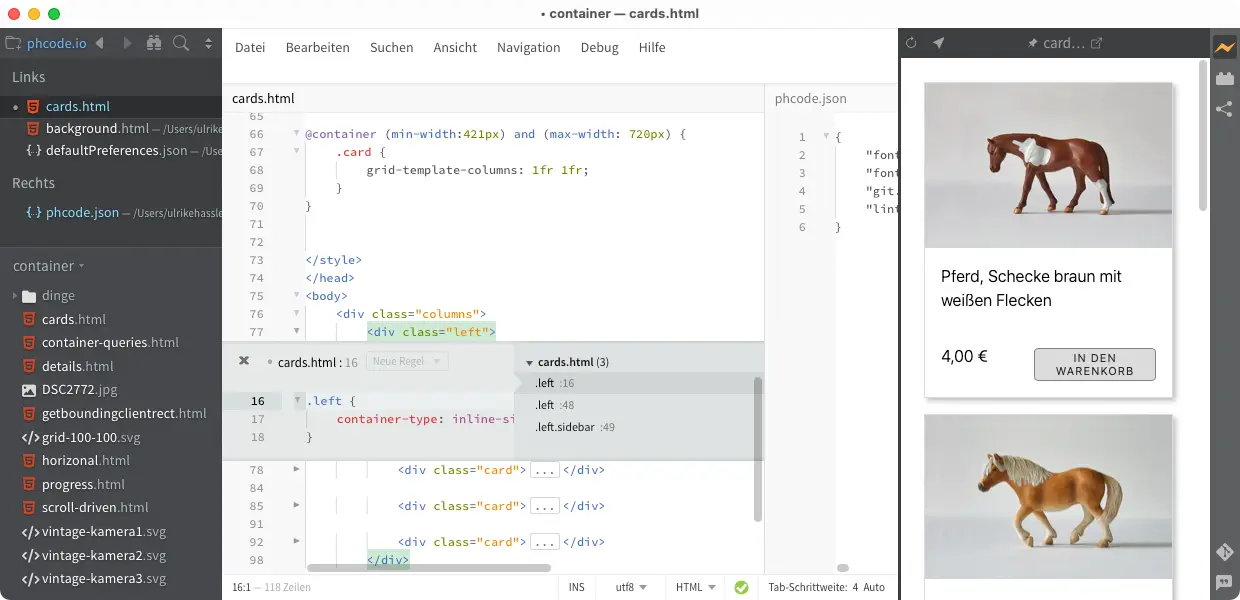
- Mit cmd e / ctrl e zeigt Phoenix die CSS-Regeln für einen HTML-Block an.
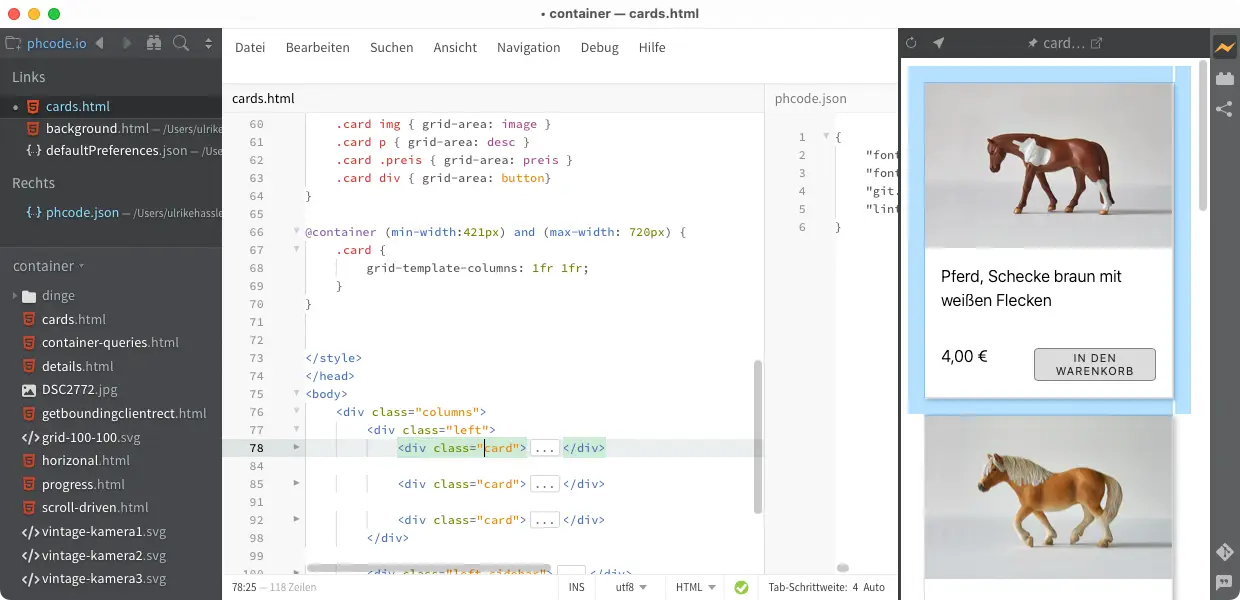
- Wie der famose BBEdit hat Phoenix eine Live-Vorschau (zurzeit nur Chrome, weitere Browser sollen folgen), aber die Verbindung zwischen Quellcode und Vorschau ist enger als die eingebaute Webkit-Vorschau bei BBedit. Ein Klick in ein HTML-Tag, und Phoenix unterlegt die HTML-Vorschau des Blocks farbig, ähnlich wie wir es von den Developer-Tools der Browser kennen. Die Live-Vorschau funktioniert aber nur bei reinen HTML-Seiten. Bei Server Side Includes und PHP gibt es keinen Preview.
Arbeitsablauf mit Phoenix Code
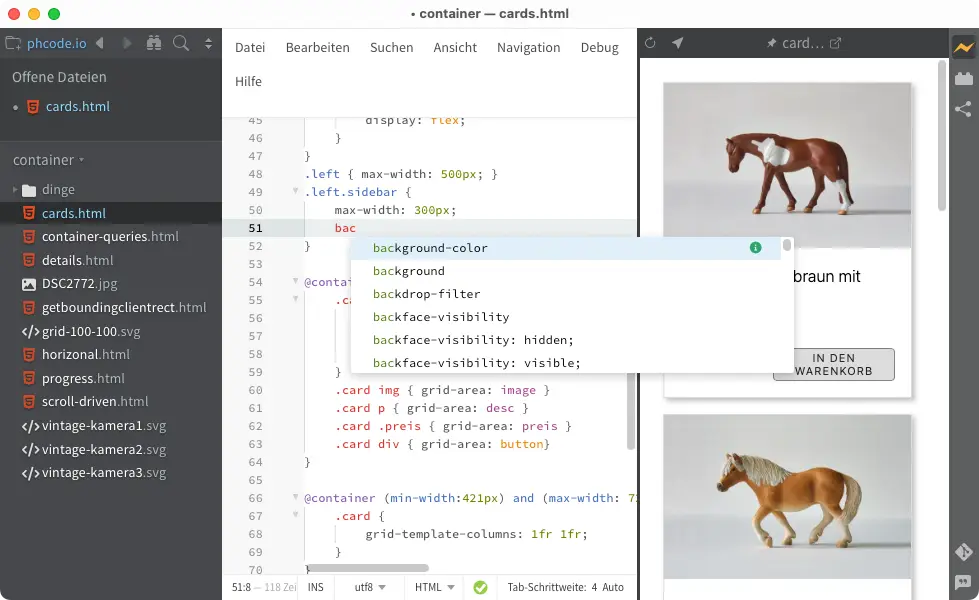
Bei einfachen HTML-Projekten – doch, die gibt es noch – wird der Ordner mit den Projektdateien vom Server auf den lokalen Rechner geladen. Mit Ordner öffnen lädt Phoenix alle Dateien des Projekts. Die linke dunkle Leiste ist in zwei Bereiche unterteilt: Oben die aktuell geöffneten Dateien, darunter der Projektordner mit allen Dateien und Unterverzeichnissen. Wie in allen Adobe-Projekten ist die Schrift winzig und das Grau auf Grau erschließt sich nur Adleraugen.

Einen Schritt weiter als das Gro der freien Programm-Editoren geht Phoenix beim Einsetzen von img-Tags: Sobald das src-Attribut und die Hochkommas gesetzt sind, bietet das Auto-Complete die Dateien des Projekts an. Unterordner erkenne ich am schließenden Schrägstrich, anklicken, dann werden die Dateien des Unterordners angezeigt. Bild aussuchen und schon habe ich die URL zum Bild.
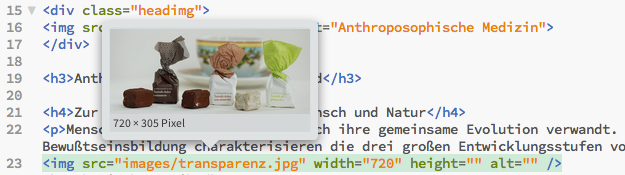
Um width und height korrekt zu setzen, reicht ein Klick in die URL. Ein kleines Fenster über der URL zeigt das Bild mitsamt Pixel-Abmessungen.
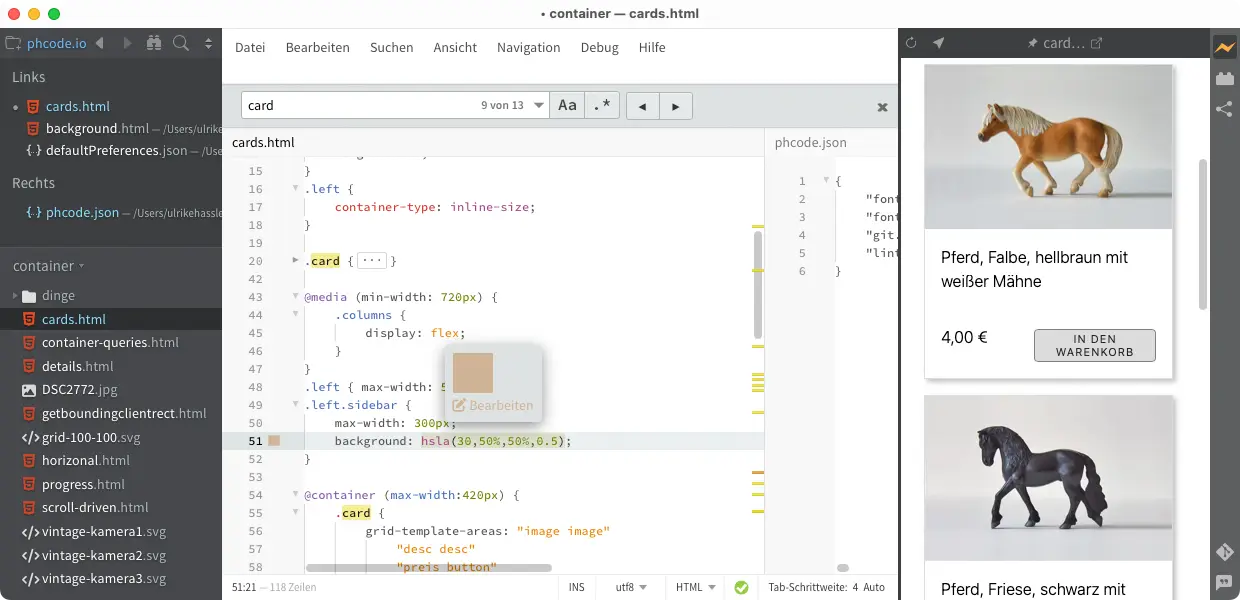
Mit dem Cursor über eine Farbnotation hovern – sei es Hex, HSL oder RGB: Dann zeigt Brackets die Farbe in einem kleinen Fensterchen. Für Farbnamen gibt es ein Auto-Complete, nett, auch wenn nicht alle Farbnamen in der Liste stehen.
Arbeiten ohne Rauf- und Runterladen
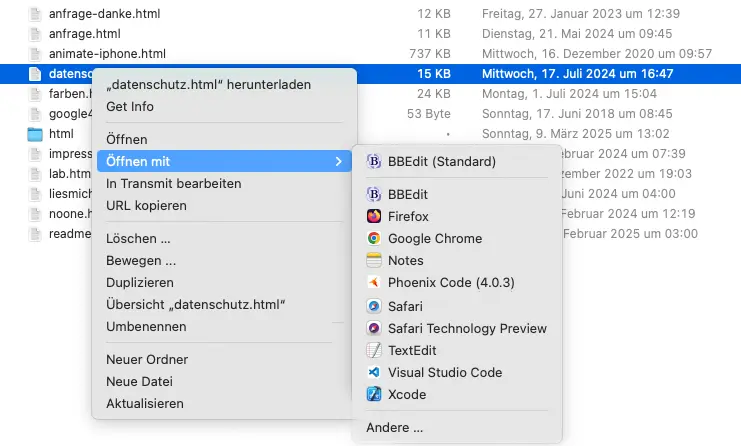
Als Alternative zum Herunter- und Zurückladen des Projektordners kann ich eine Datei aus dem FTP-Programm markieren und direkt in Phoenix öffnen, ohne die Datei zuerst auf den lokalen Rechner zu laden. Datei speichern und Phoenix überträgt die Änderungen auf den Server. Bei schnellen Eingriffen ist das ein effizienter Ablauf. In den meisten FTP-Programmen kann ich einen Editor zum Öffnen von Dateien in den Voreinstellungen anlegen.

Zu den Erweiterungen zählt FTP-Sync Plus, das sowohl über FTP also auch über SFP die Dateien vom lokalen Rechner mit den Dateien auf dem Server synchronisiert, wenn auch nur in eine Richtung: Geänderte Projektdateien auf den Server übertragen. Das bindet an einen Arbeitsplatz.
Splitview im Code-Editor
Das Editorfenster läßt sich teilen, sowohl wagerecht als auch senkrecht. Damit lassen sich nicht nur einfach Dateien miteinander vergleichen, sondern das ist ausgesprochen praktisch, um die CSS-Datei oder eine Javascript-Datei zu bearbeiten, während die HTML-Datei daneben liegt.
Preferences und Phoenix-Projekte
Genauso wie Edge hat Phoenix so gut wie keine Icon-Leiste und es gibt keine Preferences im klassischen Sinne. Unter Debug > Einstellungsdatei öffnen liegt die Datei phcode.json mit den persönlichen Vorlieben des Users: Schriftgröße, Schrift, Zeilenumbruch usw.
{
"fonts.fontSize": "12px",
"fonts.fontFamily": "'SourceCodePro-Medium', 'MS Gothic', monospace",
"quickview.enabled": true,
"code-folding.minFoldSize": 2,
"dragAndDrop": true,
}
Für individuelle Projekte legt man eine Datei .phcode.json im Root-Ordner des Projekts an.
Um ein neues Projekt anzulegen, muss ein Ordner angelegt und geöffnet werden. Bis alle Tastaturkürzel in Fleisch und Blut übergegangen sind, ist das Menü oder die rechte Maustaste der Dreh- und Angelpunkt von Brackets.
Suchen und Ersetzen mit Phoenix
Es gibt zwar ein Suchen und Ersetzen für das gesamte Projekt, aber die Suche ist auf eine einzige Code-Zeile begrenzt. Das könnte man zwar durch einen regulären Ausdruck erweitern – aber was wäre das für eine Friemelei! Schön allerdings, dass Phoenix die Suchergebnisse erst unten im Fenster anzeigt, bevor alle Dateien einer ungewollten Ersetzung zum Opfer fallen.
Plugins für Phoenix: EMMET
Sublime Text ist ein beliebter hochgerüsteter Text-Editor, der mit dem Emmet-Plugin für außerordentlich effizientes Coding sorgt. Das Emmet-Plugin gibt es auch für Phoenix. Damit bekommt Phoenix z.B. ein Wrapping – mehrere Code-Zeilen markieren und ein div-Tag rundherum legen – und Shortkeys wie BBEdit.
| Kürzel | Erweiterung |
|---|---|
div.container | <div class="container"></div> |
ul>li*5 | <ul><li></li><li></li><li></li><li></li><li></li></ul> |
section#main | <section id="main"></section> |
p{Hallo Welt!} | <p>Hallo Welt!</p> |
| Kürzel | Erweiterung |
|---|---|
m10 | margin: 10px; |
p20-10 | padding: 20px 10px; |
bgc#ff0 | background-color: #ff0; |
w100p | width: 100%; |
Phoenix vs BBEdit / Text Wrangler
BBedit ist ein hervorragender Editor für den Mac, aber kostet 99$. Die kostenlose Alternative zu BBedit ist BBedit Free, das in weiten Teilen dieselben Funktionen wie BBedit bietet, aber doch leicht eingegrenzt ist. Ein ebenfalls beliebter kostenloser Code-Editor ist Visual Studio Code.
- BBedit Free kommt von Haus aus mit einem integrierten FTP / SFTP -Browser; für Phoenix und auch für Visual Studio Code gibt es diverse FTP / SFTP-Erweiterungen.
- Phoenix und Visual Studio Code bringen Close-Tags und das Markieren von öffnendem und dazugehörigen Tag, BBedit Free braucht dazu Plugins.
- Alle Code-Editoren rücken Text ein, bieten Multi-File-Suchen und -Ersetzen.
- Die Bildvorschau in Phoenix ist ein großes Plus. BBedit Free hat zwar eine Bildvorschau, aber ohne die Angabe von Abmessungen und Dateigröße.
Im Vergleich zu BBedit Free schneidet Phoenix sehr gut ab, selbst gegenüber dem kommerziellen Code Editor BBEdit überraschend gut bei einer eingeschworenen BBEdit-Benutzerin. Was mich überzeugt, sind die Code-Completion und das Einsetzen / Anzeigen von Bildern.
| Editor | Beste Anwendung | Preis | Plattform |
|---|---|---|---|
| Phoenix Code | Leichte Web-Entwicklung (HTML, CSS, JS) | Kostenlos | Browser |
| BBEdit | Profi-Text- und Code-Editor für macOS | 99$ (Free-Version verfügbar) | macOS |
| BBEdit Free | kostenlos | Kostenlos | macOS |
| VS Code | Vollständige Entwicklungsumgebung für alle Sprachen | Kostenlos | Windows, macOS, Linux |
Phoenix ist robust, intuitiv und bietet eine steile Lernkurve.
Visual Studio Code ist mit einem großen Funktionsumfang eher an Backend-Entwicklern ausgerichtet. BBEdit ist robust, mit Live Preview, aber auf Mac OS beschränkt.
Mehr zu HTML-Code, Javascript und CSS-Formaten
- HTML Grundlagen Öffnende Tags, schließende Tags und HTML-Attribute.
- Javascript für Webseiten von Script in Webseite einbinden bis zur ersten Slideshow mit Javascript.
- CSS in Webseiten einbinden Auf vier Wegen kommt CSS in die HTML-Elemente der Webseite.
Externe Quellen
- Brackets auf GitHub
- Brackets Desktop-Anwendung
- EMMET als Brackets-Plugin: Shortkeys und Wrapping
- Quick Coding with Brackets – – Find & Replace