CSS filter drop-shadow – Schlagschatten
Sowohl drop-shadow als auch box-shadow werfen einen Schatten »unter« ein Element. filter: drop-shadow() wird auf die sichtbaren Bereiche eines Elements angewendet und wirft einen Schlagschatten unter freigestellte Motive. box-shadow hält sich an das Box-Modell und legt einen Schatten um das vollständige Element.
drop-shadow vs box-shadow
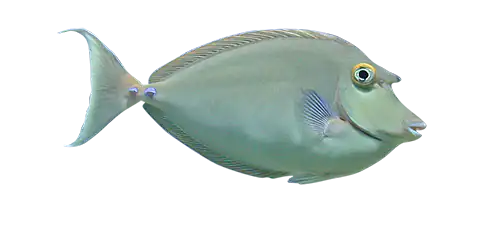
drop-shadow ist eine Variante der CSS-filter-Eigenschaften. Dieser Schlagschatten beschränkt sich auf die sichtbaren Bereiche eines Elements – so wie im ersten Beispiel um das freistellte Motiv eines webp- oder png-Bildes.
filter: drop-shadow

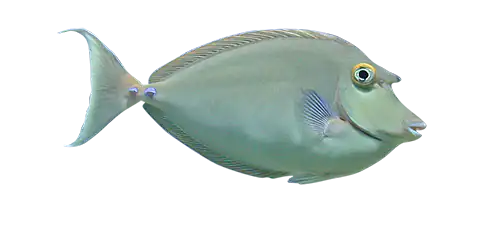
box-shadow

Positive Werte für den horizontalen und vertikalen Versatz schieben den Schatten nach rechts bzw. unten, negative Werte nach links und oben. Das läuft beim drop-shadow also genauso wie bei box-shadow.
.drop-shadow img {
filter: drop-shadow(10px 10px 5px black);
▲ ▲ ▲
│ │ │
horizontaler ───┘ │ │
Versatz │ │
vertikaler ───┘ │
Versatz │
Weich- ───┘
zeichnung
}
.box-shadow img {
border-radius: 20px;
box-shadow: 8px 14px 15px var(--shadow-deep);
}
CSS box-shadow hingegen wird auf die Box des Elements gelegt hebt (inklusiv padding und border) und erzeugt einen rechteckigen Kasten.
Einschränkungen des drop-shadow
Der drop-shadow folgt den Konturen eines Motivs. Auch wenn er dem box-shadow sehr ähnlich ist, fehlen ihm Funktionen des box-shadow. So gibt es z.B. keine Option inset wie beim box-shadow, der den Schatten in das Element hinein setzt.
Ein Element kann nur einen drop-shadow haben, während box-shadow mehrere Schlagschatten als kommagetrennte Liste notiert.
box-shadow: 6px 6px 6px black,
18px 18px 8px gray;
drop-shadow animieren – pulsierender Schlagschatten
<img src="philo.webp" width="600" height="600" class="pulse-shadow">

.pulse-shadow {
filter: drop-shadow(0 0 5px hsla(0,0%,0%,0.9));
animation: pulseShadow 5s infinite ease-in-out;
}
@keyframes pulseShadow {
0% {
filter: drop-shadow(0 0 5px hsla(0,0%,0%,0.9));
}
50% {
filter: drop-shadow(0 0 20px hsla(0,0%,0%,0.4));
}
100% {
filter: drop-shadow(0 0 5px hsla(0,0%,0%,0.9));
}
}