CSS transform • Rotieren, Skalieren, Verzerren
CSS transform ändert die Position, Größe und Form von HTML-Elementen: Bewegen mit transform:translate(), Verkleinern oder Vergrößern mit transform:scale(), Rotieren mit transform:rotate() und Verzerren mit transform:matrix.
CSS Transformationen
Die Kombination von CSS transform mit transition liefert Animationen und Effekte, die zuvor Javascript und Flash vorbehalten waren.
CSS transform ändert die Position, Größe und Form, bevor das Element im Browser gerendert wird. Die Änderungen an den Koordinaten beeinflußt den normalen Fluss der Elemente nicht. Das transformierte Element legt sich unter oder über den benachbarten Inhalt, wenn kein Raum freigeschlagen ist.
transform: translate(x,y) versetzt ein Element um x horizontal und y vertikal.
<img src="rect.png" style="transform:translate(0px,0px)" />
Ob Bild oder Text
Der Versatz bei translate bezieht sich auf die Abmessungen des Elements. transform: translateX(100%) berechnet sich also aus der Breite des Elements. Das gilt für alle Transformationen: Ihre Basis ist immer das Element selbst, nicht der umfassende Block. Die Transformation eines Elements über die Breite eines umfassenden Elements braucht Alternativen: z.B. das Verschieben mittels margin oder nutzt ein zusätzliches Element als Wrapper.
transform rotate
transform:rotate (xdeg) rotiert ein Element im Uhrzeigersinn um seinen Mittelpunkt.
<img style="transform:rotate(0deg)" src="rect.png" width="200" height="132">
Ob Bild oder Text
Der Angelpunkt der Rotation ist per Vorgabe der Mittelpunkt des Elements. CSS transform-origin verlagert den Dreh- und Angelpunkt mit den Schlüsselwörtern top, left, bottom und right oder um Prozentangaben / absolute Werte.
transform: scale
transform: scale vergrößert (Werte > 1) bzw. verkleinert ein Element (Werte < 1). Die Transformation passiert aus der Mitte des Elements.
Ob Bild oder Text
<img style="transform:scale(1)" src="rect.png" width="200" height="132">
CSS transform-origin verlagert den Ursprung der Verkleinerung oder Vergrößerung mit den Schlüsselwörtern top, left, bottom und right oder um Prozentangaben / absolute Werte.
transform skew – Neigen / Verzerren / Verdrehen
Kommt selten in freier Wildbahn vor: transform: skew neigt oder verzerrt ein Element und wird in deg (Grad) angegeben.
transform: skew (xdeg,ydeg) verzerrt ein Element in horizontaler / vertikaler Richtung um x / y Grad (deg).
<img style="transform:skew(0deg,0deg)" src="rect.png" width="200" height="132">
CSS transform-Syntax
Alle CSS-Transformationen folgen derselben einfachen Syntax. Zwischen der Transformation und den Werten in runden Klammern darf kein Leerzeichen stehen.
<style>
img#turn:hover{
transform:perspective(500px) rotateY(75deg);
}
</style>
oder
<img style="transform: perspective(500px) rotateY(75deg)" src="rect.png" …>
transform: translate(5px,5px); // entlang der X- oder Y-Achse bewegen transform: translateX(20px); // entlang der X-Achse bewegen transform: translateY(20px); // entlang der X-Achse bewegen transform: scale(0.5,0.5); // vergrößern oder verkleinern transform: scaleX(0.5); // auf der X-Achse skalieren transform: scaleY(2); // auf der Y-Achse skalieren transform: scaleZ(2); // auf der Z-Achse skalieren transform: scale3d(x,y,z); // 3D-skalieren transform: rotate(15deg); // um 0 bis 360° rotieren transform: rotate3d(x,y,z,Winkel); // um 0 bis 360° rotieren transform: skew(-30deg,40deg); // entlang x- und y-Achse transform: skewX(-30deg); // verzerren transform: skewY(-30deg); // verzerren transform: matrix(n,n,n,n,n,n); // 2D-Transformation mit 6 Werten transform: matrix3d(n,…,n); // 3D-Transformation mit 16 Werten transform: perspective(n) // Perspektive einer 3D-Ansicht ändern
Keyframes-Animationen mit transform
Richtig in Gang kommen CSS-Transformationen erst in Zusammenarbeit mit CSS Keyframes-Animationen.
CSS transition verändert CSS-Eigenschaften weich und fließend über einen Zeitraum und CSS-Keyframes-Animationen realisieren komplexe Abläufe mit weichen Übergängen.

.anime { animation: turner 4s infinite linear }
@keyframes turner{
from{ transform: rotateY(0deg) }
to { transform: rotateY(360deg) }
}
transform:rotate mit unterschiedlicher Vorder- und Rückseite? Auch nicht besonders aufwändig und nahezu frei von Javascript.
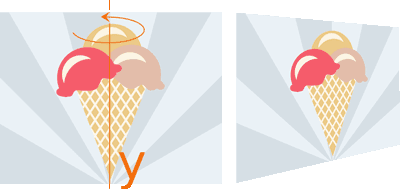
transform: perspective() – Transformationen kombinieren
Ein Flip-Effekt braucht eine Perspektive, damit der Effekt räumlich wirkt. Darum sind es hier zwei Transformationen, nämlich transform: perspective() und rotate.
<img class="rotImg" style="left:250px;transform:perspective(500px) rotateY(180deg);" … >
Transformationen können also miteinander kombiniert werden. Die Eigenschaften werden nacheinander ohne Komma aufgeführt. Am Ende können wir die Eigenschaften mehrerer Elemente zu komplexen Animationen zusammensetzen, z.B. um eine Slideshow mit CSS – ohne Javascript – zu realisieren.
<img style="transform: perspective(200px) rotateY(50deg);" …>

Den 3D-Effekt von transform:perspective erkennt man am besten in der Animation:

.looper { animation: perspect 4s infinite linear }
@keyframes perspect {
0% {transform:perspective(300px) rotateY(0deg)}
25% {transform:perspective(300px) rotateY(90deg)}
50% {transform:perspective(300px) rotateY(180deg)}
75% {transform:perspective(300px) rotateY(270deg)}
100% {transform:perspective(300px) rotateY(360deg)}
}
<img class="looper" src="eis.png" alt="">
<img class="looper" src="banner.png" alt="…" width="200" height="132">
Der Wert von CSS perspective bestimmt die Stärke des 3D-Effekts und wirkt wie ein Teleobjektiv: Je größer die Brennweite – der Wert von perspective –, desto schwächer wird der perspektivische Effekt. Gehen wir mit einer kleinen Brennweite nah an das Motiv, wird der perspektivische Effekt immer stärker.
Das Karussel nutzt transform: preserve-3d als Basis für die Transformations-Animation.
<div class="turnbox"> <div class="carousel"> <div class="carousel-parent" style="transform-style: preserve-3d"> <div class="carousel-item"></div> <div class="carousel-item"></div> <div class="carousel-item"></div> </div> </div> </div>
Kleines Karussell (carousel), Perspektivische Animation mit reinem CSS, ohne Javascript.
:root {
--z-achse: 220px;
--z-neg: -220px;
--caro-width: 300px;
--caro-height: 300px;
}
.turnbox {
position: relative;
margin-top: 80px;
height: var(--caro-height);
}
.carousel {
position: absolute;
left: calc(50% - var(--caro-width)/2);
right: calc(50% - var(--caro-width)/2);
width: var(--caro-width);
height: var(--caro-height);
margin: 0;
perspective: 700px;
}
.carousel-parent {
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transform: translateZ(var(--z-neg)) rotateY(0);
animation: carousel 15s infinite forwards;
}
.carousel-item {
position: absolute;
top: 0;
left: 0;
width: var(--caro-width);
height: var(--caro-height);
border-radius: 6px;
}
.carousel-item:nth-child(1) {
background: url(img/obst2.jpg);
background-size: cover;
transform: rotateY(0) translateZ(var(--z-achse));
}
.carousel-item:nth-child(2) {
background: url(img/obst3.jpg);
background-size: cover;
transform: rotateY(120deg) translateZ(var(--z-achse));
}
.carousel-item:nth-child(3) {
background: url(img/obst-01.jpg);
background-size: cover;
transform: rotateY(240deg) translateZ(var(--z-achse));
}
@keyframes carousel {
0%, 20% { transform: translateZ(var(--z-neg)) rotateY(0) }
25%, 45% { transform: translateZ(var(--z-neg)) rotateY(-120deg) }
55%, 75% { transform: translateZ(var(--z-neg)) rotateY(-240deg) }
85%, 100% { transform: translateZ(var(--z-neg)) rotateY(-360deg) }
}