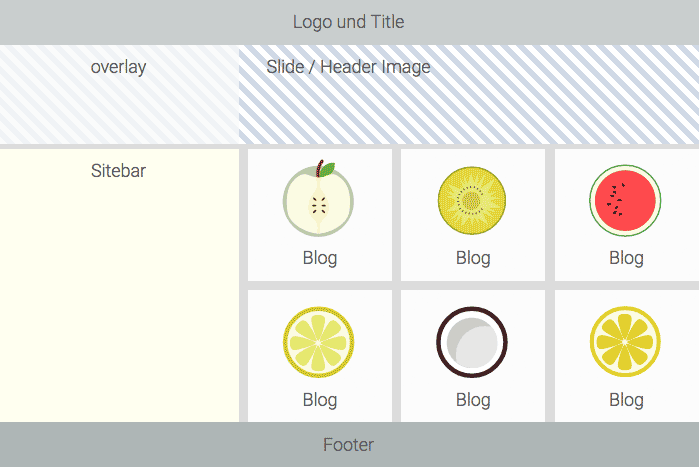
Das Grid-Raster
Weil das Grid-Layout unabhängig von der Reihenfolge der Inhalte ist, passen Media Queries das Grid-Raster an den verfügbaren Platz im Viewport des Browsers an. Die tatsächliche Folge der Inhalte bleibt bestehen.
CSS grid erzeugt die Rasterstruktur anhand von gedachten horizontalen und vertikalen Linien. Die Linien sind nummeriert und beginnen bei 1. Ein negativer Index beginnt am Ende der Linien: -1 spricht die letzte Spalte an, egal, wieviele Spalten vorhanden sind.
Die Eigenschaften grid-template-rows und grid-template-columns legen die Zahl und den Platz für Tracks (Sammelbegriff für Zeilen und Spalten) an und können dabei den Linien auch Namen geben.
.main {
display: grid;
grid-template-columns: startsidebar 240px col1 1fr col2 1fr col3 1fr;
grid-row: 1;
grid-column: 2 / 5;
}
legt ein Raster mit 4 Spalten an: Die erste Spalte (Sidebar) ist 240px breit, die übrigen Spalten teilen sich den verfügbaren Raum mit jeweils 1fr (flexibles Fragment / Bruchteil).
Kein Support für CSS display: grid mit diesem Browser

Blog
Blog
Blog
Blog
Blog
Blog
grid-template-rows und grid-template-columns
Die Eigenschaften des Grid-Containers bilden die Struktur des Grids. Diese Eigenschaften bestimmen die Zahl und die Breite/Höhe der Spalten und Zeilen. Die Anordnung der Inhalte wird durch die Eigenschaften der Grid Items bestimmt.
- display: grid | inline-grid
- Erklärt den Container zum Grid-Container. Alle direkten Kind-Elemente innerhalb des Grid-Containers werden zu Grid Items.
-
grid-template-columns: [line1] lenght …; oder
grid-template-columns: 240px 1fr 1fr 1fr; oder
grid-template-columns: min-content auto auto auto; oder
grid-template-columns: 240px repeat(3,1fr) - Namen (optional) und Breiten der Spalten
Mögliche Breitenangaben sind:
- min-content: kleinste Breite, die nicht zu einem Overflow führt
- max-content: kleinste Breite, in die der Inhalt passt
- auto: füllt den verfügbaren Platz
- minmax(min,max)
- fit-content (%)
- repeat(n, width width …): wiederholt die Breitenangaben n mal
- grid-template-rows: [line1] lenght [line2] lenght [line3] lenght
- Namen (optional) und Höhe der Zeilen
Höhenangaben können in Pixel, % oder fr (Fraction, Bruchteil), fit-content, repeat(), minmax()
grid-template-areas
- grid-template-areas: [string]
- Namen für Grid-Areas verbessern die Lesbarkeit und heben die Struktur des Rasters hervor. Die Namen der grid-template-areas werden zeilenweise als Strings in Hochkommas notiert, anschließend weist grid-area jedem Element die passende Zelle zu.
- Jeder String erzeugt eine Zeile und jedes Wort der Zeile bezeichnet eine Spalte.
- Alle Zeilen müssen dieselbe Zahl von Namen aufweisen.
- Punkte . stehen für Bereiche (Areas) ohne Namen:
grid-template-areas: "logo title title title" "sidebar blog blog blog" "left . . ."; .logo { grid-area: logo; } .blog { grid-area: blog; }
- grid-template: none | [grid-template-rows] [grid-template-columns] | [line-names]
- kurz für die Definition von Spalten, Zeilen und Areas
column-gap, row-gap: Abstand Zeilen und Spalten
- column-gap (früher: grid-column-gap)
- Abstand zwischen Spalten (am Anfang und am Ende des Grids entstehen kein Spaltenzwischenraum)
- row-gap (früher: grid-row-gap)
- Abstand zwischen Zeilen (am Anfang und am Ende des Grids entstehen kein Spaltenzwischenraum)
- gap (früher: grid-row-gap)
- Kurz für column-gap und row-gap
- grid-auto-columns
- Die Breite von Spalten außerhalb des ursprünglichen Rasters: Werden Grid-Items außerhalb des Grid-Rasters definiert, wird der Browser eine weitere Spalte am Ende des definierten Rasters einfügen.
Würde im Beispiel oben eine Spalte 7 eingefügt, würde der Browser die Spalten 5 und 6 automatisch erzeugen und die Breite der Spalten entsprechend grid-auto-columns setzen. - grid-auto-rows
- Die Höhe von Zeilen außerhalb des ursprünglichen Rasters. Wenn zusätzliche Zeilen keinen Inhalt haben, ist ihre Höhe 0 (als wäre es z.B. ein leeres div-Element).
- grid-auto-flow
- row | column | dense
Unterschied zwischen display:flex und display:grid
display: flex ist die Technik der Wahl für die zeilen- oder spaltenweise Anordnung von Elementen – flex realisert lineare Strukturen. Flexboxen sind flexibel – vor allem in ihrer Anzahl. Kommen weitere Elemente hinzu, nimmt die Flexbox sie problemlos auf.
display: grid realisiert eine zweidimensionale Struktur – ähnlich wie eine Tabelle –, in der sich einzelne Elemente über mehrere Zeilen oder Spalten erstrecken können. Das Layout ist flexibler als bei display:flex, der Inhalt bleibt in seiner natürlichen Reihenfolge, dafür ist die Zahl der Plätze im Gridraster begrenzt.
Ein Flex-Container ist entweder horizontal oder senkrecht ausgerichtet und realisiert entweder eine zeilen- oder eine spaltenorientierte Anordnung. Die Flexbox verteilt den Platz und auch die Abstände zwischen den Flex-Items automatisch und kann die Reihenfolge der Flex-Items beliebig ändern.
Grid-Container sind zweidimensional und eignen sich besonders für das Layout der Webseite in Spalten und Zeilen. Grid kann ohne Eingriff ins HTML die Reihenfolge der Grid-Items ändern und ist die erste Wahl für komplexe Designs und Layouts der Webseite.