Media Queries: Einfaches responsives Webdesign
Media Queries passen das Layout der Webseite durch Breakpoints im CSS an Monitorklassen an. An den Breakpoints springt das Design um. Es gibt gute Frameworks, die das Grundgerüst für das Layout automatisch erzeugen – aber Media Queries sind nicht so aufwändig, wie es auf den ersten Blick erscheint.
Auflösung des Monitors – Vielfalt ohne Ende
Der aufwändigste Schritt bei der Entwicklung eines responsiven Webdesigns ist der Plan, wie die Webseite auf unterschiedlichen Monitoren aufgebaut sein soll.
Bei der Planung müssen keinesfalls die typischen Monitorgrößen herangezogen werden – es ist heute schlicht unmöglich und überflüssig, die einzelnen Geräteklassen vom iPhone x über ein Samsung-Handy, vom iPad über das iPad Mini bis hin zum Google Pixel gezielt anzusprechen. Besser ist es, zwei oder drei Breakpoints zu setzen, an denen das Layout der Seiten umspringt.
Breakpoints
Ein Breakpoint ist der Punkt, an dem das Design für die Größe des Viewports umspringt und wird durch das CSS in einer @media-Regel beschrieben:
.column { width: 90%; margin: 1em auto; }
.column h2 { font-size: 1.2em; color: firebrick; }
@media only screen and (min-device-width: 40em) {
.column { width: 48%; float: left; }
}
In einem Breakpoint werden nur Änderungen gegenüber den vorangegangenen Regeln aufgeführt, also muss .column h2 in der @media-Regel nicht erneut notiert werden.
Je kleiner der Viewport oder die Auflösung des Monitors, desto wichtiger ist die Konzentration auf den Inhalt und um so weiter muss das Design in den Hintergrund treten.
Eine mögliche Anordnung mit drei Breakpoints:
- Viewports Handy und Tablett Porträt | Das Design innerhalb von ~20em bis ~40em wendet sich an Smartphones und Tabletts im Portrait-Modus (hochkant). Die Inhalte folgen einander linear.
- Breakpoint1
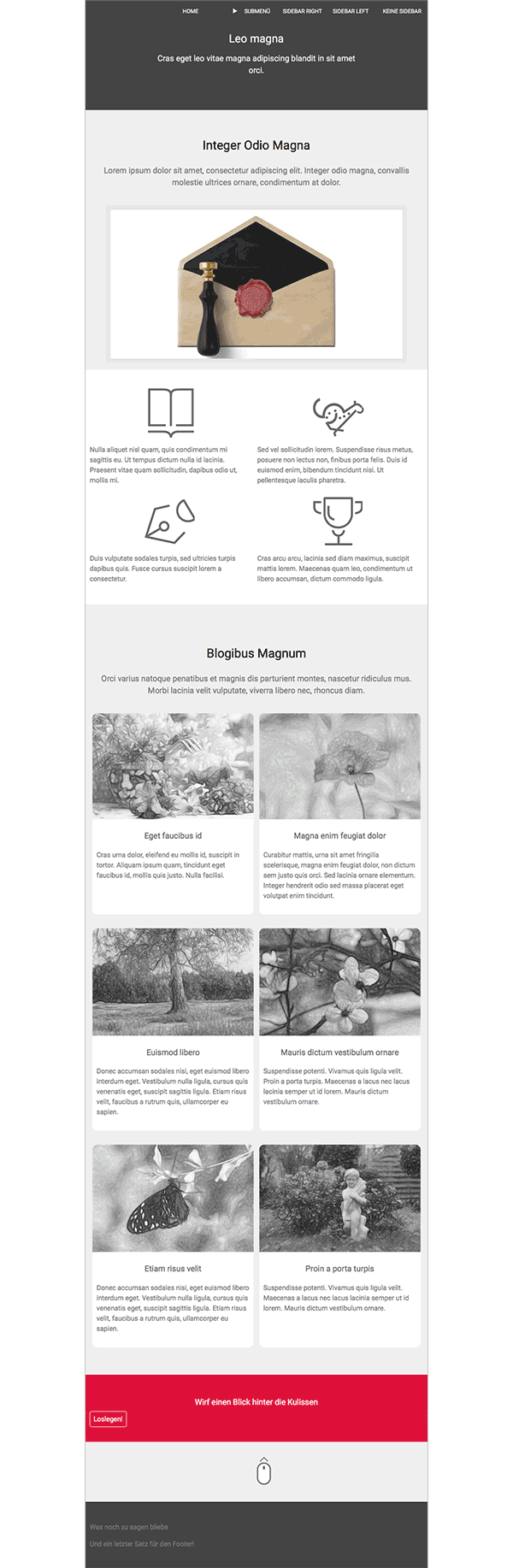
Tablett Landscape | Die Breite von ~40em bis ~60em gilt Tabletts im Landscape-Modus (Querformat), aber auch an Browserfenster auf großen Monitoren, die nicht den gesamten Monitor einnehmen. - Breakpoint2
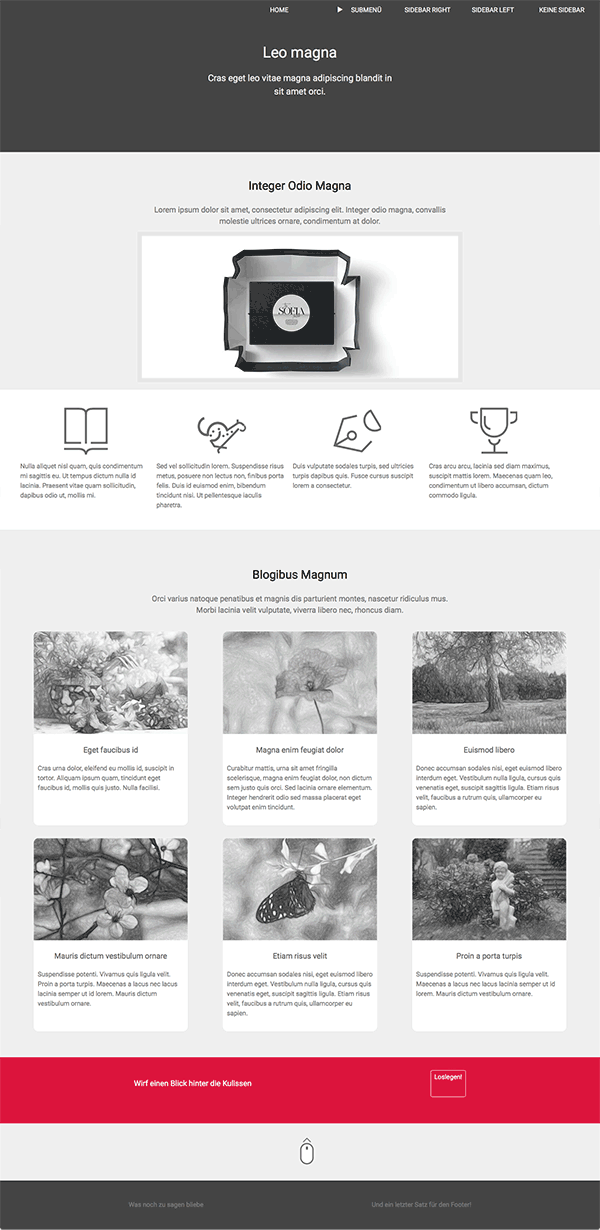
Mittelgroßes Browserfenster | Die klassische Browserfenstergröße zwischen ~60em bis ~80em bekommt ein klassisches Drei-Spalten-Layout. - Breakpoint3
Großes Browserfenster | Auf großen Monitoren bei einem groß aufgezogenem Browserfenster gibt es ein Vier-Spalten-Layout.
Kleine Monitore zuerst
Meist ist es am einfachsten, mit dem CSS für kleine Monitore anzufangen und danach das Layout für höhere Auflösungen festzulegen. Den kleinen mobilen Geräten soll so wenig Last wie möglich zugemutet werden. Das CSS nutzt Prozentangaben, damit sich das Layout bis zum ersten Breakpoint flexibel an die Größe des Viewports anpasst.
Die Breakpoints bauen aufeinander auf, so dass mit jedem neuen Breakpoint ein Schuss Layout mit hinzukommt, aber keine Stile zurückgesetzt werden müssen.



Ein großer Teil der Besucher wird das Browserfenster nicht in voller Bildschirm-Auflösung aufziehen … diese Prämisse verdient einen Knoten im Taschentuch des Webdesigners.
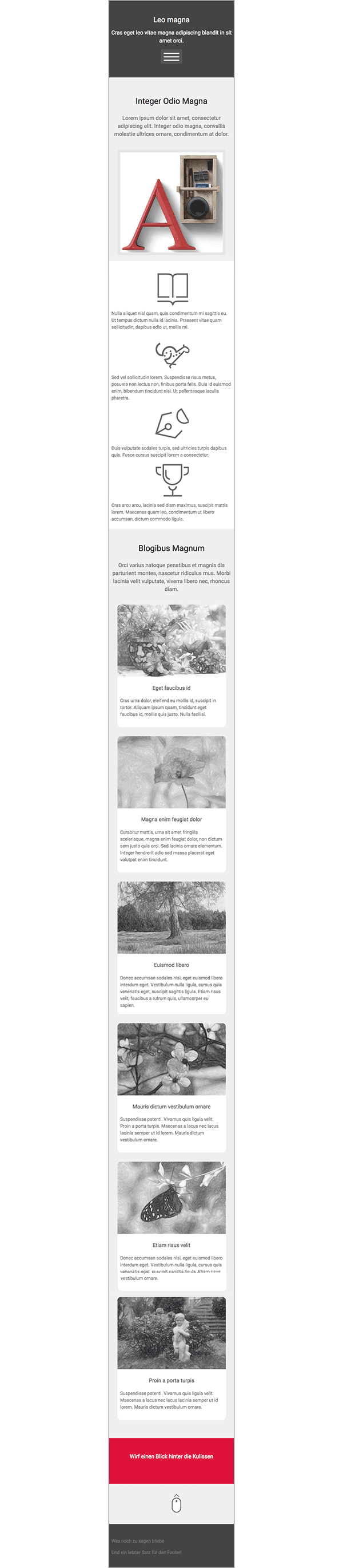
Das Beispiel-Template Leo Magna ist eine von unendlich vielen möglichen Unterteilungen. Für die Webseite eines Online-Shops, der die meisten Besucher mit dem Mobiltelefon vermutet, wäre ein »lineares Design« für den Viewport der zentrale Drehpunkt. Ein erster Breakpoint wäre angemessen für die Klasse der Monitore mit rund 1024px bis 1960px.
Responsives Design für Handys
Es macht Sinn, mit dem Layout der Webseite für die kleinen Monitore anzufangen – für die kleinen Monitore muss sich das Design in besonderer Weise auf die Inhalte konzentrieren. Beim Bottom-Up-Entwurf – vom kleinsten Viewport hinauf zu großen Monitoren – wird bei jedem Schritt das zusätzliche Platzangebot effizient ausgenutzt.
Per Default zeigen Handys die Seite in der vollen Breite der Inhalte und zoomen die Seite dazu aus.
In den HTML-Header wird darum ein Meta-Tag gesetzt, das dieses Verhalten verhindert:
Default-Verhalten bei Handys unterbinden
<meta name="viewport"
content="width=device-width,
initial-scale=1.0,
minimum-scale=1.0">
- Auf dem Handy stehen die Meta-Informationen zur Seite vorzugsweise über den Inhalten.
- Inhalte oben halten: Der Besucher sollte sofort einen ersten Beitrag lesen können – möglichst ohne zu scrollen.
- Da die Beiträge im Design für Smartphones linearisiert werden, ist ein Sprung vom Fuß der Seite zum Seitenkopf eine nette Geste.
Nutze den Platz
Für die nächste größe Geräteklasse kann der zusätzliche Platz dann mit weiteren Informationen ausgelegt werden. Dabei gibt es eine Prämisse: Der Text in den Beiträgen darf nicht zu breit laufen. Der Text sollte eine Breite von 10 bis 12 Wörter nicht überschreiten, denn sonst fällt uns das Lesen zu schwer und Besucher verlieren die Geduld und verlassen die Seite.
Text ist von Haus aus responsiv: Ein Text läuft so breit wie seine Box. Wenn die Box schmaler oder breiter wird, bricht Text automatisch um.
Bilder hingegen und Video – z.B. von Vimeo oder YouTube – kommen in festen Breiten. Für Bilder gibt es aber ein einfache Lösung, bei der sich die Bildgröße an das Design anpasst.
Bilder und Video in responsiven Webseiten
Der Stil img { width: 100%; height: auto; } für img-Tags sorgt dafür, dass sich die Bilder an die Größe ihrer Boxen anpassen, wenn das Layout kleiner oder größer aufgezogen wird.
Content Management Systeme wie WordPress, Drupal 9 oder Joomla können automatisch kleinere Auflösung für Bilder auf kleinen Viewports einsetzen, um Webseiten – vor allem auf den mobilen Geräten – schneller zu laden. Mit sizes und srcset-Attributen des img-Tags lädt der Browser kleinere Bilder für Smartphones, Bilder mit doppelter Auflösung für Retina-Displays und große Bilder für Desktop-Monitore.
Das HTML picture-Tag kann darüber hinaus auch Bilder mit unterschiedlichen Seitenverhältnissen (aspect ratio) einsetzen.
Videos können direkt mit einem video-Tag, aber auch z.B. aus YouTube als iframe eingebunden werden. Sie passen sich dank CSS aspect-ratio ohne Verzerrung den verfügbaren Platz an.
<style>
.youtube {
max-width: 560px;
margin: 2rem auto;
}
.youtube iframe {
max-width: 100%;
aspect-ratio: 560/315;
}
</style>
<div class="youtube">
<iframe width="560" height="315" src="…" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin"
allowfullscreen></iframe>
</div>