Gradient – background-image
CSS gradient ist ein Hintergrundbild ohne Maße und ohne Seitenverhältnis – gradient ist keine Farbe und kann nicht mit color verwendet werden.
linear-gradient, radial-gradient und conic-gradient sind keine CSS-Eigenschaften, sondern Werte für background-image, border-image, list-style-image und generated content.
Es gibt drei Formen des CSS-Gradient:
- Der lineare gerade Verlauf von oben nach unten oder von einer Seite zur anderen,
- radialer Verlauf oder Kreisverlauf vom Rand zur Mitte des Elements (z.B. Zielscheibe),
- konischer Verlauf oder conic Gradient um die Mitte des Elements (z.B. Tortengrafik).
Die dritte Variante, der konische Verlauf mit CSS conic-gradient, wurde von IE11 nicht unterstützt.
CSS Verlauf: Gradient und Color Stops
Ein Gradient oder Verlauf ist eine gedachte Linie, auf der Farbunterbrechungen (Color Stops) liegen. Im einfachsten Fall gibt es zwei Farbunterbrechungen in einem Verlauf. An jedem Color Stop beginnt eine Farbe, die bis zum nächsten Color Stop in die andere Farbe verläuft.
background-image:
linear-gradient(to top, white 0%, black 50%)
▲ ▲
erster Color Stop ──┘ │
zweiter Color Stop ┘
background-image:
linear-gradient(to right,
white 0%,
black 50%)
background-image:
linear-gradient(45deg, white 0%, black 50%)
▲ ▲
erste Farbe ───┘ │
zweite Farbe ───┘
Die Farben des Verlaufs können wie CSS color in Hex, RGB, HSL oder als Farbname angegeben werden.
Anstelle von background-image: gradient kann auch background: gradient als Kurzschrift benutzt werden. Farben können als RGB-, HSL-, Hexwerte oder als Farbnamen angegeben werden.
Color Stops legen durch eine %-Angabe fest, an welcher Stelle der Verlauf beginnt. Für einen sauberen weichen Verlauf müssen die Color Stops also von links nach rechts immer höhere Werte aufweisen.
background-image: linear-gradient(90deg, cornflowerblue 0%, wheat 50%)
repeating-linear-gradient
repeating-linear-gradient wiederholt einen Verlauf anstelle einer langen Liste von Color Stops. So entsteht z.B. der linierte Hintergrund hinter den Code-Beispielen auf diesen Seiten durch die Wiederholung des Verlaufs.
pre {
background-image: repeating-linear-gradient(#efefef,#efefef 22px, white 22px, white 44px);
font-size: 0.9rem;
line-height: 22px;
}
repeating-linear-gradient kann auch diagonal verlaufen:
.bar { background-image:
repeating-linear-gradient(45deg,
white 0%,
white 2%, cyan 2%,
cyan 4%, white 4%);
}
Die harten Übergänge der Diagonalen entstehen, weil die Color Stops auf dieselbe Stelle fallen. Die Wiederholung des Verlaufs gibt es auch als repeating-radial-gradient.
Mehr als ein Verlauf
Spannende Verläufe entstehen, wenn mehrere Verläufe übereinander liegen. Dafür müssen die individuellen Verläufe transparente oder semitransparente Streifen enthalten, durch die ein anderer Verlauf hindurch scheinen kann.
.multi {
background: repeating-linear-gradient(
45deg,
transparent 0%,
transparent 1%, hsla(190,45%,80%, 0.8) 1%,
hsla(190,45%,80%, 0.8) 2%, transparent 2%),
repeating-linear-gradient(
135deg,
transparent 0%,
transparent 1%, hsla(190,45%,80%, 0.8) 1%,
hsla(190,45%,80%, 0.8) 2%, transparent 2%);
}
Ein Gradient ist eine Eigenschaft von background-image. In einer Komma-getrennten Liste von beliebig vielen Hintergrundbildern liegt das zuerst aufgeführte Bild oben, die folgenden Bilder sitzen jeweils eine Ebene tiefer. Das gilt nicht nur für Bitmap-Bilder, sondern auch für linear-gradient bzw. repeating-linear-gradient.
Gradient von transparent zu Farbe
Mit HSL- und RGB-Farbangaben führt der Verlauf auch von der Farbe zur Transparenz. Die Color Stops werden einmal ohne und einmal mit Alpha-Wert angegeben.
rgba(168, 185, 209, 0.9) // RGB mit Transparenz hsla(215, 30%, 70%, 0.9) // HSL mit Transparenz
background-image:
linear-gradient(hsla(215,30%,70%,0.9) 0%, hsla(215,30%,70%,0) 50%, hsla(215,30%,70%,0.9) 100%),
linear-gradient(to right, hsla(215,30%,80%,0.8) 30%, white 50%, hsla(215,30%,80%,0.8) 70%);
Verläufe sind Hintergrundbilder und für ein Elemente können auch mehrere Hintergrundbilder angelegt werden: Hier wirken zwei Gradients, der erste von oben nach unten, der zweite von links nach rechts.
Linear Gradient animieren?
Weil linear gradient und radial gradient keine Eigenschaften, sondern Werte der Eigenschaft background-image sind, kann CSS Verläufe nicht ohne Weiteres animieren. Aber am Ende lässt sich ein CSS-Gradient ohne Javascript oder SVG animieren: Animiert wird background-position.
Alte Syntax / Neue Syntax
Sehr alte Browser brauchen noch einen Browser-Präfix (-webkit, -moz, -ms, -o) und eine ältere Syntax. Da linear gradient ein Wert von background-image ist, benutzte die alte Syntax die Positionsangaben für background-image (z.b. top left, bottom right).
background-image: -webkit-linear-gradient(top left, white 0%, #9FBFD2 100%); background-image: -moz-linear-gradient(right bottom, white 0%, #9FBFD2 100%);
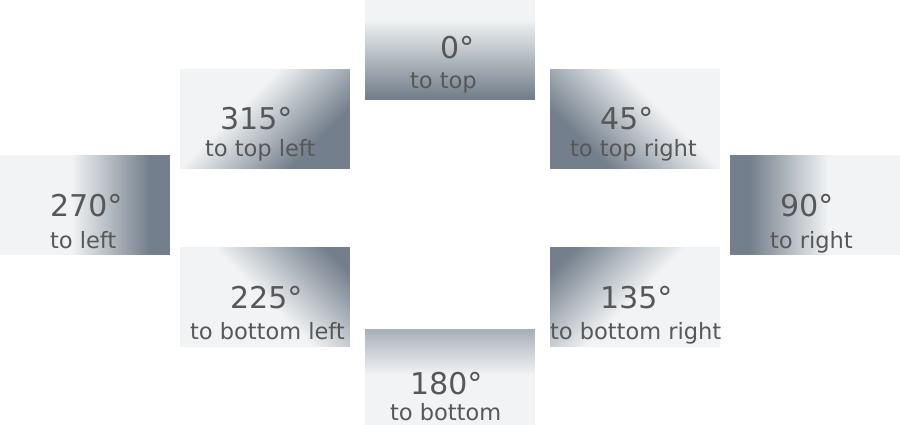
Die modernen Browser setzen den CSS-Stil gradient für einen einfache Verlauf stabil mit konsistenter Syntax um. Anstelle der Positionsangabe aus background-image setzt die neue Syntax die Richtung des Verlaufs (z.B. to top, to left, to bottom left). Die Angabe der Richtung durch den Kreiswinkel bleibt auch in der neuen Syntax dieselbe wie gehabt.
Zwischen linear-gradient und der öffnenden Klammer darf kein Leerzeichen oder Zeilenumbruch stehen, sonst interpretiert der Browser den CSS-Stil nicht.
Per Vorgabe läuft der Verlauf von oben senkrecht nach unten (to bottom). Die minimalen Angaben sind Start- und Ende-Color-Stop.
background-image:linear-gradient( white, black) background-image:linear-gradient(to left, navy, green) background-image:linear-gradient(to bottom left, yellow, red) background-image:linear-gradient(0deg, yellow 5%, orange 70%) background-image:linear-gradient(270deg, blue 5%, pink 80%) background-image:linear-gradient(135deg, olive 20%, seashell 70%)
Die Richtung des Verlaufs wird entweder durch Schlüsselwörter (z.B. to top) oder durch den Winkel des Verlaufs (z.B. 45deg) geändert.

Gradient mit Multi-Color-Verlauf
Ein Verlauf oder Gradient verarbeiten auch mehr als nur zwei Color Stops.
Der Verlauf kann mit weiteren Color Stops ergänzt werden – wer also den ganzen Regenbogen will, braucht
background-image: linear-gradient (90deg, purple, blue, cyan, green, yellow, red, black);
Wenn die Position des Color Stops nicht angegeben wird, verteilt der Browser die Color Stops automatisch auf der Strecke des Verlaufs.