Qualität von verkleinerten / vergrößerten Bildern
Bilder werden heute nur in Ausnahmen in ihrer natürlichen Größe im Browser angezeigt, sondern fast immer je nach Größe des Viewports aka Browserfensters verkleinert oder vergrößert.
Bei Fotos und Illustrationen leistet Anti-Aliasing eine gute Wirkung, aber bei einigen Grafiken wirkt das Anti-Aliasing eher störend und wir würden eine Pixelwiederholung und scharfe Kanten vorziehen.
So funktioniert das Vergrößern von Bildern: Neue Pixel werden eingefügt und die Farbe der neuen Pixel wird aus der Farbe ihrer Nachbar-Pixel berechnet.
Die Browser entgegnen den sichtbaren Auswirkungen von Vergrößerungen mit Anti-Aliasing, um skalierte Bilder ohne sichtbare Pixelstufen anzuzeigen. Dem Anti-Aliasing und dem damit verbundenen Weichzeichnungseffekt wiederum entgegnet CSS image-rendering mit den zwei Werten pixelated und crisp-edges, zu vergleichen mit den Einstellungen bilinear und Pixelwiederholung in Bildbearbeitungsprogrammen wie Photoshop.
Interessant ist image-rendering für einfache Grafiken, Karten mit kleinen Details und gescannte Texte – Bilder, die ihre scharfen Kanten brauchen –, allerdings nicht für Fotos.
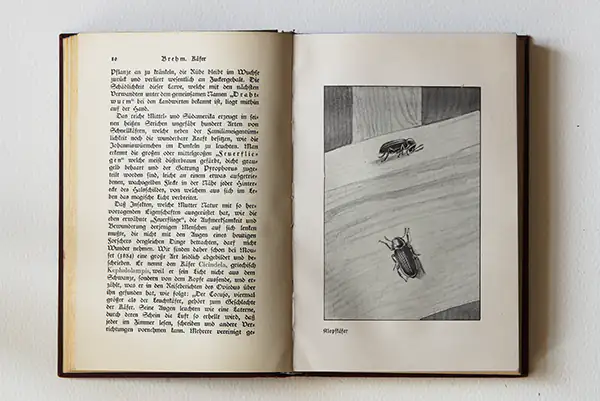
Gescannter Text und Strichzeichnungen
Der Druck gibt Strichgrafiken meist eine höhere Auflösung als Fotos, damit sie scharf kontrastreich erscheinen. Wie geht es Strichgrafiken im Browser, wo sie u.U. kleiner als der Platz im Layout gerendert werden können?
Der Scan ist 600x400px, gespeichert im Format .webp.

<style>
img {
width: 100%; height: auto;
}
</style>
…
<img src="brehm.webp" width="600" height="400">
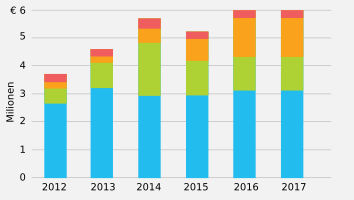
Statistik mit Blockgrafik

<style>
img { width: 100%; height: auto; }
</style>
…
<img src="statistic.jpg" width="600" height="400">
Karte mit kleinen Details (als Hintergrundbild)
<style>
.karte {
background: url("karte.png"); background-size: 120%; }
</style>
…
…
<div class="karte"></div>
image-rendering für Fotografien
Kein Ersatz für das Schärfen eines unscharf geratenen Fotos: image-rendering ist speziell für Grafik und nicht für natürliche Fotos gedacht.

Browser-Unterstützung
Chrome unterstützt nur pixelated, Safari unterstützt zwar sowohl pixelated als auch crisp-edges, allerdings ohne sichtbaren oder messbaren Unterschied, und bei Hintergrundbildern passiert gar nichts.
IE 11 hat noch die nicht standard-konforme Variante -ms-interpolation-mode: nearest-neighbor.
Wenn es zum Bildtyp passt – muss man ausprobieren – , spricht eine fehlende Browserunterstützung nicht gegen den Einsatz von image-rendering.