HTML picture • Alternative Bildgrößen
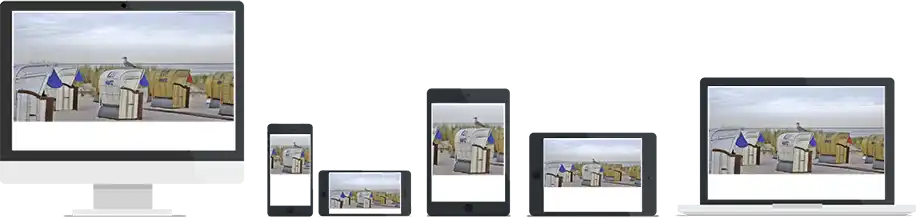
Das HTML picture-Element liefert zusammen mit srcset und media verschiedene Dateiformate und Seitenverhältnisse an den Browser des Benutzers, z.B. ein quadratisches Bild für kleine Monitore im Hochformat und 16:9 für Desktop-Monitore.
picture vs. img-Element
HTML img liefert mit srcset und sizes Bilder in unterschiedlichen Auflösungen (z.B. 1x oder 2x- Retina-Display), aber stets im selben Seitenverhältnis. Als Konditionen kommen die Auflösung des Monitors, die Größe des Viewports oder die Ausrichtung des Geräts in Frage. Diese Technik wird auch als Art Direction bezeichnet: Der Art Director (Künstlerischer Leiter) sucht aus einer Vielzahl unterschiedlicher Bilder eines aus.
<img src="small.jpg" srcset="small.jpg 480w, medium.jpg 960w, large.jpg 1200w" sizes="(min-width: 1200px) 1200px, 100vw" width="1200" height="500" alt="Responsive">
Das picture-Element ähnelt nur auf den ersten Blick dem HTML video- oder audio-Element. picture liefert selber kein Bild, sondern der Browser nutzt das img-Element mit der URL der passenden Bilddatei aus den source-Elementen (Quelle: The picture element auf HTML Living Standard).
<picture> <source srcset="small.jpg 1x, small-hd.jpg 2x" media="(max-width: 480px)"> <source srcset="medium.jpg 1x, medium-hd.jpg 2x" media="(max-width: 960px)" sizes="50vw"> <source srcset="large.jpg 1x" media="(max-width: 480px)"> <img src="small.jpg" width="360" height="280" alt="Responsive"> </picture>
picture braucht nur wenig zusätzliches HTML-Markup und nutzt Media Queries. Damit kann picture unterschiedliche Bildgrößen oder Bilder mit anderen Seitenverhältnissen je nach Auflösung des Monitors einsetzen. Außerdem listet das source-Tag innerhalb des picture-Elements alternative Bildformate für Browser, die das bevorzugte Format des Bildes nicht unterstützen.
So kommen Handys und Tabletts im Hochformat (Portrait) einfach an einen aussagekräftigen Bildausschnitt bei Slideshows.

<picture> <source media="(min-width: 1440px)" srcset="pic-920.jpg 1x, pic-1840.jpg 2x"> <source media="(min-width: 680px) and (orientation:portrait)" srcset="pic-960-quad.jpg"> <source media="(min-width: 680px)" srcset="html-pic-920.jpg"> <source media="(min-width: 300px) and (orientation:portrait)" srcset="pic-600-quad.jpg"> <source media="(min-width: 300px)" srcset="pic-600.jpg"> <img loading="lazy" src="pic-960-quad.jpg" width="960" height="670" alt="HTML picture-Element"> </picture>
1x bzw. 2x steht für Device Pixel Ratio – das Verhältnis [Anzahl der Pixel in der Breite] zu [Breite in Zoll].
- 1x steht für herkömmliche Monitore, die mit 72 bis 100 Pixeln pro Zoll auflösen,
- 2x steht für hochauflösende Monitore, die mit 200 Pixeln und höher pro Zoll auflösen – sogen. Retina-Monitore.
Natürlich bleiben die Breakpoints selbst für ein derart detailliertes Bilderpaket Kompromisse.
Am Rande: loading="lazy" geht in das Image-Tag.
picture mit Media Query: light-mode oder dark-mode?
Die Media Query kann noch weitere eingeengt werden und z.B. für den Dark Mode weniger kontrastreiche oder dunklere Bilder einsetzen.

<picture> <source media="(min-width: 300px) and (orientation:portrait) and (prefers-color-scheme: dark)" srcset="nacht-800.webp"> <source media="(min-width: 300px) and (orientation:landscape) and (prefers-color-scheme: dark)" srcset="nacht-1000.webp"> <source media="(min-width: 300px) and (orientation:portrait)" srcset="tag-800.webp"> <source media="(min-width: 300px) and (orientation:landscape)" srcset="tag-1000.webp"> <img loading="lazy" src="tag-1000.webp" width="1108" height="458" alt="tag-1000"> </picture>
Picture und source-Element
- Im picture-Element liegen source-Elemente, am Ende folgt ein img-Tag als Fallback für Browser, die keine Support für picture bieten.
- Jedes source-Element hat ein srcset-Attribut, in dem ein oder mehrere Pfade zu Bildern notiert sind.
- Das media-Attribut enthält Media Queries.
- Anstelle oder zusätzlich zum media-Attribut kann ein sizes-Attribut das jeweilige srcset auswählen.
Der Browser nimmt das erste source-Element, dessen media-Attribut zutrifft – also werden bei Media Queries mit min-width die source-Optionen mit den größeren Auflösungen zuerst aufgeführt.
Bei Media Queries mit max-width beginnt die Source-Liste bei den kleineren Auflösungen und endet mit der höchsten Auflösung.
Anders als video- oder audio-Tags zeigt das picture Element selber nichts an, sondern der Browser wählt nur eine Alternative aus der source-Liste.
Alternative Ausschnitte / Dateiformate
Mit HTML picture und srcset kann nicht nur die Auflösung des Monitors durch eine Media Query festgestellt werden, sondern wir können den Browsern auch unterschiedliche Bildformate vorsetzen.

Statt die Bilder der Slideshow im Kopf der Seite auf kleinen Monitoren als schmalen Streifen zu setzen, ist ein Ausschnitt in einem eher quadratischen Format angemessener.
<picture> <source media="(min-width: 64em)" srcset="hinz-960.webp 1x, lemon-hinz.webp 2x"> <source media="(min-width: 42.5em) and (orientation:portrait)" srcset="hinz-quad-960.webp"> <source media="(min-width: 20em) and (orientation:landscape)" srcset="hinz-960.webp"> <source media="(min-width: 20em) and (orientation:portrait)" srcset="hinz-quad-600.webp"> <img loading="lazy" src="hinz-quad-960.webp" width="920" height="224" alt=""> </picture>
Wer Format und eine angemessene Auflösung der Bilder sehr ernst nimmt, kann mit einem Picture-Pack aus sechs unterschiedlichen Auflösungen und Seitenverhältnissen eine große Spannbreite von Geräteklassen abdecken.

<source
media="(min-width: 90em)"
srcset="slide-2880.jpg">

<source
media="(min-width: 64em)"
srcset="slide-1440.jpg">

<source
media="(min-width: 42em) and (orientation:portrait)"
srcset="slide-960-quad.jpg">

<source
media="(min-width: 42em)"
srcset="slide-960.jpg">

<source
media="(min-width: 20em) and (orientation:portrait)"
srcset="slide-600-quad.jpg">

<source
media="(min-width: 20em) and (orientation:landscape)"
srcset="slide-600.jpg">
Derartige Picture-Packs und das HTML können vom Content Management System automatisch erzeugt werden, aber einen sinnvollen Ausschnitt wählt man besser im Bildbearbeitungsprogramm.
picture für unterschiedliche Bildformate
Eine weitere Anwendung für das picture-Tag sind Bildformate wie WebP und AVIF, die eine bessere Komprimierung als JPG versprechen. Browser, die den Mime-Typ des Bildes im source-Tag nicht unterstützen, überspringen das source-Element und zeigen das Bild als JPG.
<picture> <source srcset="garn-720.avif" type="image/avif"> <source srcset="garn-720.webp" type="image/webp"> <img loading="lazy" src="garn-720.jpg" width="720" height="326" alt="…"> </picture>

picture oder img sizes und srcset?
Wenn angemessene Bilder je nach Größe und Auflösung des Viewports sowie nach dem Platzangebot des Layouts geladen werden sollen, reicht im Grunde genommen das img-Tag mit der Kombination sizes und srcset.
Für unterschiedliche Formate wie landscape und portrait kommt das picture-Tag zum Einsatz. Im img-Element des picture-Elements kann ein alternatives Bilddatenformat eingesetzt werden – in diesem Beispiel, das die Bilder als webP ausliefert, dient ein JPG als Fallback für Browser die webp und das picture-Tag nicht unterstützen (mal raten? IE11).

- media
- Unterschiedliche Formate für hochkant ausgerichtete Geräte (portrait) und Breitformat (landscape)
- srcset
- unterschiedlich hohe Auflösungen
- sizes
- Grobe Angaben für die Anpassung ans Layout
<picture> <source media="(orientation: landscape)" srcset="bruessel-640.webp 640w, bruessel-980.webp 980w, bruessel-1260.webp 1260w" sizes="(min-width: 1260px) 40vw, 100vw"> <source media="(orientation: portrait)" srcset="bruessel-portrait-360.webp 360w, bruessel-portrait-640.webp 640w, bruessel-portrait-840.webp 740w" sizes="(min-width: 1260px) 50vw, 100vw"> <img loading="lazy" src="bruessel-980.jpg" width="980" height="534" alt="HTML Picture Tag mit Fallback JPG"> </picture>