!doctype
Das HTML-Dokument beginnt mit !DOCTYPE. Die Angabe des Dokumententyps verhilft dem Browser zu einer besseren Orientierung und vermeidet Darstellungsfehler. !doctype ist kein HTML-Tag, sondern gibt die Art des Dokuments an: html, svg, mathml … neben HTML gibt es jede Menge anderer Dokumententypen.
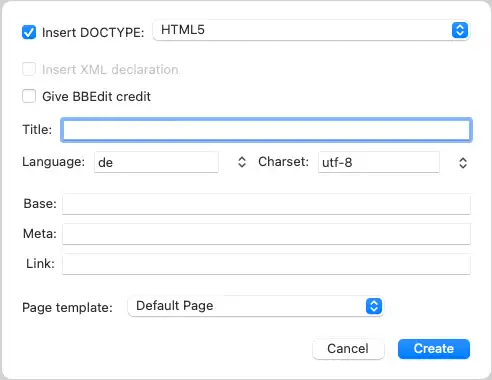
Programm-Editoren wie BBEdit und Visual Studio Code erzeugen auf Wunsch ein HTML-Grundgerüst.
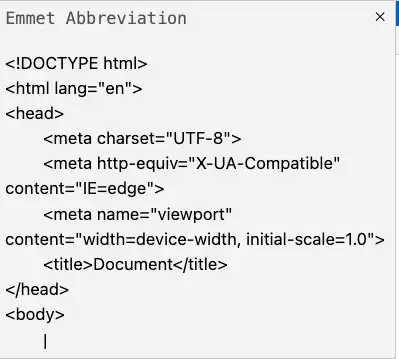
Neue Datei > ! in der ersten Zeile

File > New > HTML Document

<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML head
Im head-Element der HTML-Seite stehen Anweisungen für den Browser und Metadaten (zusätzliche, für den Benutzer meist nicht sichtbare Informationen) zum Dokument.

Desktop-Rechner zeigen den Titel in der Tableiste des Browsers
| <title> | Das title-Tag bildet die Über-Überschrift der Webseite. Browser setzen den Text des title-Elements in die Tableiste. Suchmaschinen nutzen das title-Element als Überschrift in der Trefferliste, Bookmarks oder Favoriten bezeichnen mit dem title-Element den Eintrag. |
|---|---|
| <meta …> | Das HTML meta-Tag transportiert Informationen, die sich mit den anderen Elementen für den Seitenkopf nicht wiedergeben lassen – z.B. die Zusammenfassung des Inhalts (meta description) und den Zeichensatz der Webseite (meta charset). |
| <link …> | HTML link-Tags binden externe Dateien in die Webseite, z.B. CSS-Dateien. |
| <script … > | Scripte werden nicht mit dem link-Tag, sondern mit dem HTML script-Element eingebunden. |
Außer dem Titel wird nichts von dem, was innerhalb des öffnenden und schließenden head-Tags steht, auf der Webseite angezeigt.
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8"> <title>Mein HTML-Dokument</title> <link rel="canonical" href="https://meineseite.de/ersteseite.html"> <meta name="description" content="Zusammenfassung des Inhalts"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="style.css" rel="stylesheet" media="screen"> <style type="text/css"> … </style> <script src="script.js" defer></script> </head> <body> </body> </html>
Für das script-Element gilt type="text/javascript" als Vorgabe und muss also im script-Element nicht mehr notiert werden. Aus denselben Gründen kann type="text/css" aus dem link-Element für die CSS-Datei entfallen.
meta viewport greift einen Schritt voraus und ist für responsive Webseiten auf mobilen Geräten gedacht.
Die drei Übertags sind im Grunde genommen nicht erforderlich. html, head und body könnten auch weggelassen werden. Die modernen Browser hätten damit kein Problem und würden die drei Elemente automatisch einsetzen.
UTF-8 Zeichensatz
<meta charset="utf-8" />
Damit Dokumente nicht mehr wie früher mit HTML-Entities (z.b. für Umlaute wie ä anstelle von ä) geschrieben werden müssen, gibt meta charset="utf-8" den Zeichensatz der HTML-Seite an.
HTML: Kurz und einfach
Die HTML-Syntax unterliegt nur wenigen pragmatischen Regeln:
- Das Doctype-Tag ist einfach,
- HTML-Tags dürfen klein oder groß geschrieben werden (aber Kleinschreibung ist der deFakto-Standard).
- Nicht alle HTML-Tags müssen geschlossen werden – li-Tags, Definitionslisten (dt- und dd-Tags), td-Tags und p-Tags brauchen kein schließendes Tag,
- Attribute (ohne Leerzeichen) müssen nicht in Hochkommas gesetzt werden.
Deprecated – veraltet
Zwar gelten viele HTML-Elemente aus der Vergangenheit als veraltet, aber sie sind auch nicht ausdrücklich verboten.
- Die Browser müssen veraltete Elemente wie font und Attribute, die im Standard als deprecated markiert sind, weiterhin unterstützen. So ist sichergestellt, das HTML-Seiten weiterhin im Sinne der Autoren richtig dargestellt werden.
- Autoren von Webseiten hingegen sollen sauberes HTML schreiben und veralterte Elemente nicht benutzen:
basefont, big, center, font, ss, strike, u, font, frame, frameset, noframes, acronym, applet, isindex, dir (alle längst vergessen)
Das gilt auch für alte HTML-Attribute – aber von deren Abgang werden wir nichts merken, da diese HTML-Attribute kaum benutzt wurden.
| a, link | rev, charset |
| img | longdesc, name |
| html | version |
| th | abbr |
| td | scope |
Aufgeräumte HTML-Attribute
Eine Reihe von HTML-Attributen sind vom Typ Boolean (ist gesetzt oder ist nicht gesetzt). Dann reicht es schon, das Attribut ohne Wertzuweisung in das HTML-Element zu setzen:
<div id="footer" hidden>
Das type-Attribut muss nicht mehr übergeben werden. Mime-Types sind nicht mehr erforderlich, da die Browser aufgefordert sind, den Mime-Type zu nutzen, den der Server angibt.
<link rel="stylesheet"type="text/css"media="all" />
Dasselbe gilt für das Einbinden von Javascript in HTML-Webseiten.
<script src="scripts.js"type="text/javascript"> </script>
Alles, was das Dokument straffer, kürzer und besser lesbar macht, ist willkommen.