datalist – Auswahl von Optionen für input-Elemente
datalist bietet dem Benutzer eine Liste von Optionen für ein input-Element an, ähnlich wie ein select-Element mit option-Tags. Im Unterschied zum select-Element kann der Benutzer in das input-Feld der datalist eigene Werte eingeben, wenn keine der Optionen zutrifft.
list / datalist
Das list-Attribut für input-Elemente verweist auf eine Liste von vorgegebenen Werten. Ein input-Element mit Datalist unterbreitet nur Vorschläge, während ein Select die Eingabe auf die Vorgaben beschränkt.
Die Liste wird ausgespielt, sobald das Input-Feld in den Fokus kommt, und wirkt als automatisches Vervollständigen – autocomplete. Der Browser reduziert die Liste mit dem ersten eingegebenen Zeichen – auch Firefox, der die datalist-Vorgaben nur auf einem Doppelklick aufdeckt.
<input type="text" list="dliste">
Ein datalist-Element führt die mögichen Werte auf und ist über die id mit dem list-Attribut des input-Tags verbunden. Das option-Tag kann den Wert direkt ins value-Attribut setzen oder ein Kürzel im value-Attribut sowie die vollständige Beschreibung als Inhalt des option-Elements schreiben.
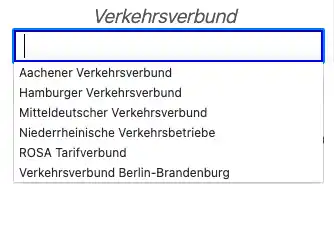
<datalist id="dliste"> <option value="Aachener …"> <option value="Hamburger …"> <option value="Mitteldeutscher …"> <option value="Niederrheinische …"> … </datalist>
<datalist id="dliste"> <option value="AVV">Aachener …</option> <option value="HVV">Hamburger …</option> <option value="MDV">Mitteldeutscher …</option> <option> value="NIAG">Niederrheinische …</option> … </datalist>
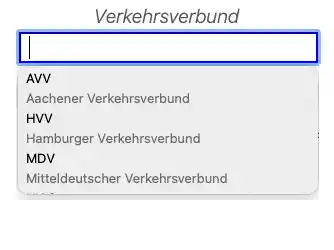
Firefox: Doppelklick
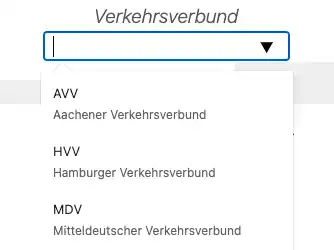
Chrome, Opera und Safari zeigen die Optionen an, wenn das Eingabefeld in den Fokus kommen. Das sieht so aus:



Firefox zeigt die Optionen, wenn die Taste ↓ gedrückt wird. Aber sowohl Chrome, Opera, Safari als auch Firefox fügen die Optionen der datalist zum Autocomplete hinzu.
Die Unterschiede zwischen einem input type="text" und einem select mit vorgegebenen Optionen geht noch weiter. Für ein input-Element mit Datalist kann nur nach einem Begriff gesucht werden, während der Benutzer bei einem Select mehrere Optionen auswählen kann.
datalist mag technisch elegant sein, ist aber kommunikativ schwach. Die meisten Benutzer werden die Datalist für ein »normales« Auswahlfeld halten und kaum jemand wird versuchen, eine eigene Eingabe zu tätigen. Wenn datalist trotzdem eingesetzt wird (z.B. um elend lange Listen von Ländern in einer Kurzfassung anzubieten), sollte eine prägnante Hilfestellung wie »Vorschläge – eigene Eingabe möglich« dabei sein.
datalist – Farbwahl
Theoretisch würde auch ein datalist-Element auch input type color oder type date unterstützen, aber hier ist die Browserunterstützung zu wirr, um die Benutzerschnittstelle einfacher und barrierefrei zu halten. Bei der Farbwahl wackelt es schon: Safari und Chrome zeigen beim Klick auf das Farbfeld die vorgegebenen Farben, Firefox öffnet die Standard-Farbwahl.
<label> Frische Farbe braucht die Seite:<br /> <input type="color" list="redColors"> <datalist id="redColors"> <option value="#ddab9b"> <option value="#cb7570"> <option value="#6983a5"> <option value="#7da6af"> <option value="#97c3b4"> <option value="#eec076"> </datalist> </label>
Bei Zeitangaben wäre eine Datalist hochwillkommen, ist aber nicht verlässlich. Wir warten auf einen einheitlichen Browsersupport.
datalist vs autocomplete
Die Browser speichern Eingaben in Formularfelder für eine erneute Nutzung und bieten ein automatisches Vervollständigen der Eingaben. autocomplete hängt vom Verlauf des Benutzers ab: Der Browser kann nur die Werte anbieten, die der Nutzer auf dieser Seite bereits eingegeben hat.