input type=date
Die immergrünen Browser unterstützen das Eingabefeld als Kalenderansicht auf breiter Front, aber dennoch muss man auf kleine Variationen und große Unterschiede vorbereitet sein.
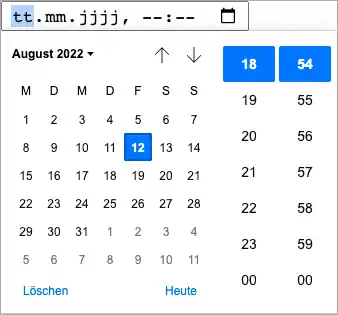
Wie die Datepicker der Javascript-Libraries schränken die optionalen Attribute des input-Tags den Datumsbereich ein oder geben ein Datum vor. Der Browser zeigt dem Benutzer das Datum in lokaler Formatierung (z.B. TT.MM.JJJJ), das interne Ergebnis ist aber ISO-formatiert (YYYY-MM-DD).
<input type="date" value="2025-04-05" min="2025-04-05" max="2025-10-05">
Die Browser öffnen den grafischen Kalender erst bei einem Klick in das Datumsfeld. Dabei rückt kein Browser eine Schnittstelle heraus, um den Kalender per CSS zu formatieren. Ältere Browser wie IE zeigen den Kalender gar nicht erst an, sondern bleiben beim einfachen Eingabefeld (sie interpretieren input type="date" als input type="text").
min, max und value halten sich an das ISO-Format für das Datum. Sie müssen immer in dieser standardisierter Form im Quelltext notiert sein: also JJJJ-MM-TT. Der Browser entscheidet, welche lokalisierte Form angezeigt wird (etwa deutsche, französische, schwedische Notation des Datums). Der Wert nach der Eingabe des Benutzers ist ebenfalls internationales Datumsformat für die Weitergabe an die verarbeitende Anwendung.
datetime-local
Das ältere input type="datetime" wurde aus dem Standard entfernt. Anstelle dessen steht jetzt datetime-local. Die Browser zeigen einen Kalender und spielen die aktuelle Uhrzeit ein.
Wenn ältere Browser wie IE außer Acht gelassen werden können, erspart es den Einsatz von zwei Eingabefeldern (eines für das Datum, ein zweites für die Uhrzeit).
datetime-local wird zwar von allen Browsern unterstützt, ist aber in Safari und Firefox weniger komfortabel als in Chrome, Edge und Opera.
<input type="datetime-local" value="">
Die Eingabe des Benutzers in datetime-local ist das ISO-Format für Datum, Stunden und Minuten YYYY-MM-DDTHH:MM – z.B. 2022-08-16T20:45.

time
Zeigt ein Eingabefeld in der Form HH:MM. Chromium-basierte Browser zeigen zusätzlich eine scrollende klickbare Zeitangabe.
<input type="time" value="">
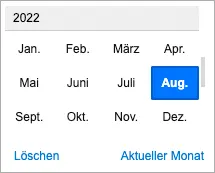
type = month
wird nur von Chrome, Opera und Edge unterstützt, wenn der Benutzer auf das Kalender-Icon klickt. Safari und Firefox behandeln das Feld wie input type=text.
<input type="month" value="">

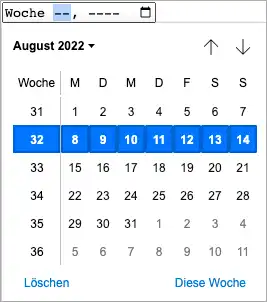
week
wird nur von Chrome, Opera und Edge unterstützt, wenn der Benutzer auf das Kalender-Icon klickt. Safari und Firefox behandeln das Feld wie input type=text.
<input type="week" value="">

Datum-Eingaben validieren
Das Eingabefeld bleibt beim Einblenden des Kalenders aktiv (muss auch sein für die Barrierefreiheit) und würde eine zwangsweise Einstellung akzeptieren, auch wenn der Datumsbereich durch min und max festgelegt ist. Die Validierung kann also nicht unter den Tisch fallen.
CSS :invalid bzw. :valid funktioniert in den Datumsfeldern nur, wenn der Browser sie unterstützt.
Barrierefreiheit
Egal welcher Datepicker eingesetzt wird – Javascript Library oder input type=date – die Eingabe muss barrierefrei bleiben.
- Der Kalender muss sich mit der Tastatur bedienen lassen.
- Die Eingabefelder brauchen einen sprechenden Namen / Bezeichnung – z.B. mit einem label-Element
- Die Navigation über die Felder von Datum und Uhrzeit muss mit der Tab-Taste / mit den Pfeilen funktionieren.
- Die Eingaben müssen sich vorlesen lassen.
Mit diesen Anforderungen liegen die HTML-Kalender-Eingaben besser als das Gro der Javascript-Datepicker.
Was bringt ein spezielles input type …?
Es gibt zwar keinen sicheren 100% konsistenten Support für date, color, time, usw., aber da Browser ohne Support auf input type="text" zurückfallen, schadet der Einsatz auch nicht.
Die spezialisierten Eingabefelder helfen bei der Validierung von Formularen, denn sie informieren Nutzer mit modernen Browsern direkt per CSS. Javascript checkValidity zeigt zusätzlich automatisch angepasste Fehlermeldungen. Der Einsatz lohnt sich.
Auf jeden Fall aber profitiert die Benutzer, denn die angepassten Eingabefelder sind barrierefreier und weniger fehleranfällig.