Cache für schnelles Laden der Seiten
Cache steht für einen mehr oder minder kurzlebigen Zwischenspeicher, der von den Browsern und Webservern aufgesetzt wird, um Ladezeiten zu verkürzen und den Transfer zwischen Browser und Server zu reduzieren. Der Browser speichert beim ersten Besuch der Webseite alle Daten in seinem Cache auf dem lokalen Rechner. Statt bei einem erneuten Aufruf alles erneut vom Server zu laden, prüft der Browser erst, ob die Seite zwischenzeitlich geändert wurde.
Bei dynamisch erzeugten Seiten kann der Browser aber nicht ohne Weiteres erkennen, ob die Seite zwischenzeitlich geändert wurde: Die Webseite hat zwischenzeitlich nur den Inhalt geändert, aber der Zeitstempel der Datei ist unverändert.
Und nicht nur der Browser greift auf die Daten in seinem Cache zurück, auch Server und Proxyserver legen einen Cache an, um Webseiten bei zukünftigen Aufrufen schneller zu übergeben. Das sehen wir z.B. in der .htaccess Datei oder in der Konfiguration eines NGINX-Servers:
# Dauer der Gültigkeit von Bildern, Favicons, CSS und Javascript auf 7 Tage setzen
location ~* \.(ico|css|pdf|jpg|jpeg|png|gif|js|xml|js|woff|woff2|ttf|svg|eot)$ {
expires 7d;
}
Wenn der Cache im Weg ist
Der Cache ist nicht immer erwünscht. Einige neue Inhalte sollen immer aktuell ausgeliefert werden, Webentwickler wollen das Ergebnis von Änderungen sofort sehen und nicht bei einem Reload der Seite zweifeln, ob ihre Änderungen tatsächlich wirken.
Meta-Tags wie cache-control, expires und pragma sollen den Browser bewegen, nicht auf den lokalen Cache zurückzugreifen.
<meta http-equiv="cache-control" content="max-age=0" /> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="expires" content="0" /> <meta http-equiv="expires" content="Sat, 01 Jan 2000 1:00:00 GMT" /> <meta http-equiv="pragma" content="no-cache" />
Jetzt nur nicht gleich die ganze Liste einsetzen, denn das zweite Meta-Tag überschreibt das erste, das vierte ist auch nur eine Variante des dritten Meta-Tags. Die modernen Browser scheren sich nicht zuverlässig um dererlei Direktiven. Dynamische Webseiten – z.B. aus WordPress, Joomla oder Drupal – geben Dateien darum einen Zeitstempel.
Cache sicher löschen
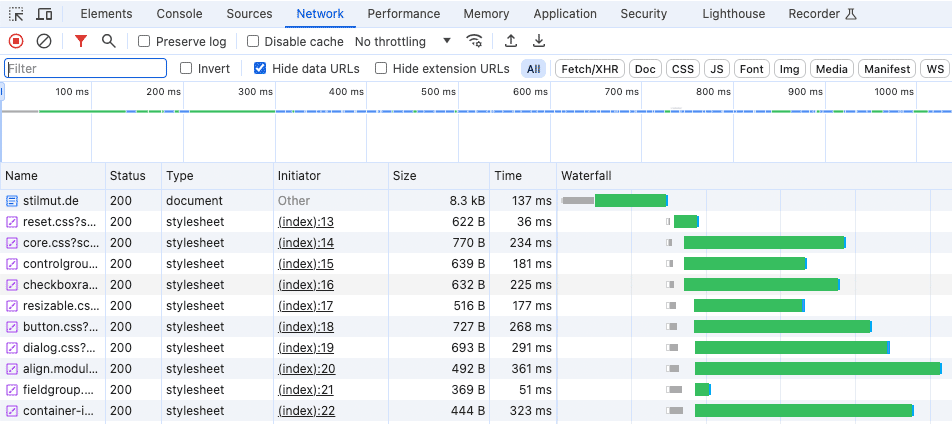
Am zuverlässigsten ist immer noch der Weg über die Menüs der Browser. Diese Methode stützt sich auf die Console des Browsers und das Netzwerk-Tab. Mit einem erzwungenem »Neu laden« (Shift-Taste + ↻) zeigt die Konsole den Wasserfall – den Ladevorgang der Ressourcen und die Ladezeit für jede Ressource.
- Für Safari gibt es im Entwickler-Menü den Punkt "Cache löschen", der nur den Cache dieser Seite löscht, Daten wie Cookies und Anmeldedaten intakt lässt.
- Chrome /Firefox / Edge Windows Ctrl + Shift + Delete oder Apple ⇧ + ⌘ + ⌫
Unter den Entwickler-Werkzeugen
- Chrome / Firefox Windows ctrl + shift + i oder Apple cmd + opt + i, dann Networt Tab und Disable Cache.

Und ein weiteres Mittel: Ein Hash-Fragment (#) in der URL in der Adressleiste kann sich ebenfalls gegen unerwünschten Cache wenden.
meineSeite#v123
#v123 ist das #-Fragment. Da ein #-Fragment aber auch als interner Anker interpretiert wird, wirkt es nicht immer zuverläßig. Besser mit dem jeweiligen Browser testen, bevor man dran glaubt.