JSON LD Metadaten
LD+JSON ersetzt die zahllosen meta-Tags und Attribute, die bei Microformats, RDF und Microdata das HTML überfluten durch eine übersichtliche Zusammenfassung in einem Script-Tag im HEAD- oder BODY-Element der Seite. LD JSON richtet sich an Suchmaschinen (SEO) wie Google und Sprachassistenten.
Rich Snippets
Auch wenn JSON-LD (JavaScript Object Notation for Linked Data) in einem script-Tag sitzt, bilden Rich Snippets mit JSON LD ein lesbares Textformat, das ebenso maschinenlesbar ist. JSON-LD ist kein ausführbares Script, Javascript-Kenntnisse werden nicht gebraucht.
Die Bezeichnung »Rich Snippets« bezieht sich auf die Hoffnung, dass Google neben Überschrift und Text zusätzliche Elemente aus den Metadaten in der Trefferliste anzeigt, etwa ein Bild, die Sterne-Bewertung oder zusätzliche Links der Seite.
JSON anstelle von itemprop
Anstelle der normalen Suchergebnisse (Titel, URL und kurzer Text) können die Suchmaschinen die Suchergebnisse durch JSON-LD z.B. mit dem Datum eines Events, einem Bild oder dem Rating anreichern. Eine Garantie für eine Sonderbehandlung gibt es allerdings nicht.
Metadaten zur Seite können in Meta-Elementen im Seitenhead oder im HTML-Markup eingesetzt werden.
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1><span itemprop="name">Vintage Möbel und Deko am Dyk</span></h1>
<span itemprop="description">Bestens erhaltene und aufgearbeitete Möbel im Landhausstil.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Op de Dyk</span>
<span itemprop="addressLocality">Hummelsen</span>,
<span itemprop="addressRegion">NRW</span>
</div>
Telefon: <span itemprop="telephone">850-648-4200</span>
</div>
Statt Metadaten ins HTML-Markup zu stopfen, sitzen sie gesammelt in einem Script-Element im Head der Seite und liegen mit einem Blick vor. JSON-LD ist eine Liste aus Namen von Metadaten und ihren Werten:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Hummelsen",
"addressRegion": "NRW",
"streetAddress": "Op de Dyk"
},
"description": "Bestens erhaltene und aufgearbeitete Möbel im Landhausstil.",
"name": "Vintage Möbel und Deko am Dyk",
"telephone": "850-648-4200"
}
</script>
Beispiel frei nach https://schema.org/LocalBusiness
JSON LD ergänzt die Namen durch Schlüsselwörter, denen ein @ vorangesetzt ist: @context und @type. @context ist eine URL zum verwendeten Vokabular (Namen wie addressLocality und description). @type ist der Datentyp, z.B. LocalBusiness, "@type": "Movie" oder "@type": "BlogPosting".
| Zweck | Property | Wirkung für SEO? |
|---|---|---|
| Hauptthema | about | ✅ Ja |
| Erwähnte Themen / Begriffe | mentions | ✅ Teilweise |
| Unstrukturierter Link | relatedLink | ❌ Keine Wirkung |
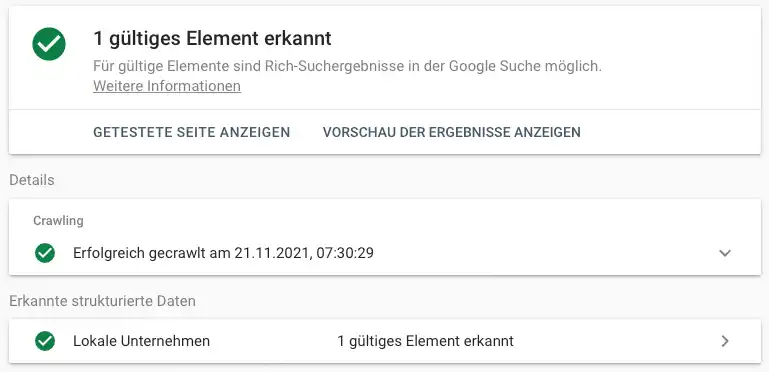
Rich Snippets testen
Google Search Central – Strukturierte Daten testet, ob die Angaben vollständig und korrekt sind.

Vorteil von JSON für Metadaten der Seite
Das hat gegenüber den verstreuten HTML-Attributen wie itemscope, itemtype und itemprop Vorteile: Das Markup sitzt nicht in den sichtbaren Elementen der Seite, JSON-LD stellt Informationen kompakter zusammen als lange Listen von Metatags, und hierarchisch verschachtelte Elemente wie Land, Postanschrift oder Veranstaltungen lassen sich anlegen. Die Metadaten werden übersichtlicher.
Damit die Metadaten von den Suchmaschinen gut aufgenommen werden, müssen die Informationen auch für den Besucher sichtbar sein. Wenn es im sichtbaren Teil der Seite keine Entsprechung für die Metadaten gibt, sind die Informationen aus Sicht der Suchmaschinen wertlos und könnten sogar als Spam angesehen werden.