Alle Jahre wieder taucht eine neue Maßeinheit in CSS auf. 1cap ist die Höhe der Versalien der Schrift, also der Großbuchstaben wie H oder M.
BUCHSTABEN IN
BEENGTEN VERHÄLTNISEN
Buchstabenkunst ist die eine Sache. Für ambitionierte Layouter bringt 1cap die Zeilenhöhe der Überschrift in einer Spalte auf eine obere Linie mit dem Bild in der Spalte rechts oder links.
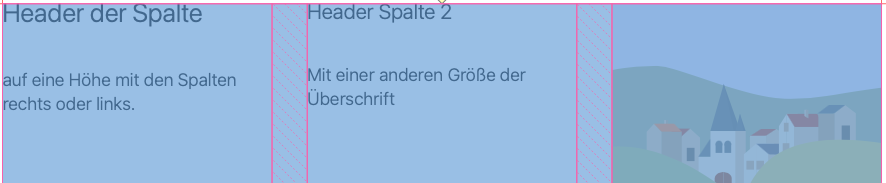
Header der Spalte
auf eine Höhe mit den Spalten rechts oder links.
Header Spalte 2
Mit einer anderen Größe der Überschrift

Aber das ist nett, aber eher ein Nebenschauplatz.
Grundlinie und Durchschuss in CSS?
CSS kennt keine Grundlinie und keinen Durchschuss, sondern setzt Text in die vertikale Mitte einer Textbox.
Der Druck hingegen setzt den Text auf eine Grundlinie, so wie wir auf der Linie des Schreibpapiers.
Grundlinie und Durchschuss
Die eigentlich Anwendung für cap zielt wohl eher auf die Möglichkeit, CSS einen Durchschuss wie im Print zu verleihen.
Durchschuss
In Satzprogrammen wie Quark oder InDesign gibt es den Durchschuss, den Abstand zwischen den Grundlinien. Die Grundlinie wiederum ist die Linie, auf der Buchstaben wie a, b, m und o sitzen.
Zeilenhöhe in CSS vs Zeilenhöhe im Print
HTML und CSS hingegen legen mit line-height eine Zeilenhöhe fest und setzen den Text in die Mitte eines Containers mit Zeilenhöhe. So entsteht keine Grundlinie, die im Spaltensatz als »magnetische Grundlinie« dafür sorgt, dass der Text in den Spalten registerhaltig bleibt, egal welche Schriftgrößen vorliegt.
Maßeinheit cap
Das scheint mit zumindest ein erster Schritt in die Richtung, die CSS Zeilenbox auf eine Grundlinie und einen Durchschuss vorzubereiten.