AVIF wurde zwar zuerst von Netflix eingesetzt, aber AVIF ist ein Open-Source-Format. Seit August 2020 wird AVIF von Chrome unterstützt, Firefox kommt heute ebenfalls mit AVIF klar, Apple ist als letzter Browser im Herbst 22 eingestiegen.
Das AVIF-Bildformat basiert auf dem AV1-Video-Codec, unterstützt Bilder mit mehr als 8 Bit Farbtiefe und speichert HDR.
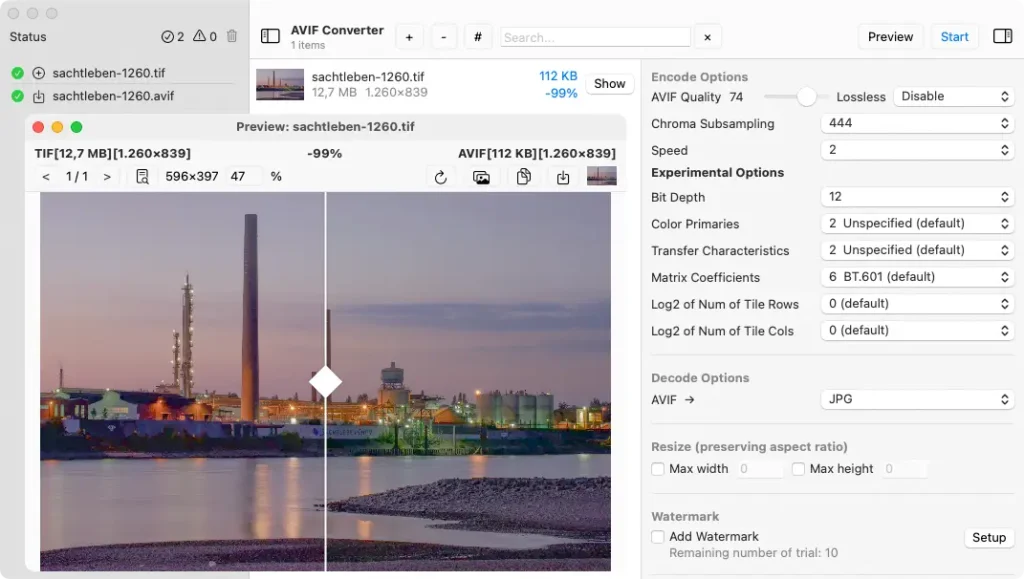
TIF zu AVIF umwandeln
AVIF-Converter wandelt Bilder mit vielen Einstellungen unter Sichtkontrolle in AVIF um. Wer wirklich sicher gehen will, dass auch ältere Browser das Bild anzeigen, kann das HTML picture-Tag einsetzen.

Für Adobe Photoshop gibt es ein AVIF-Plugin, allerdings zurzeit nur für Windows. Allerdings öffnet Photoshop 2024 AVIF auch unter Mac OS problemlos.


Für einen Vergleich den Regler verschieben
Links JPEG , rechts AVIF:
Auflösung 1260 x 789
Bildgröße JPEG 177 KB | AVIF 108 KB
Große Fotos, feine Details
Für Fotografen ist eine Ersparnis von rd. 30% gegenüber JPG bei etwa gleicher Qualität noch kein Grund für einen großen Freudentanz. Adobe Photoshop hat JPG in den letzten Jahren so einiges beigebracht und insbesondere den Kontrast bei feinen Strukturen verbessert.
Wie gut ein Foto komprimiert werden kann, hängt auch von der Feinheit der Details und der Schärfe des Fotos ab. Links JPEG , rechts AVIF
Auflösung 1260 x 677
Bildgröße JPEG 196 KB | AVIF 168 KB


Für einen Vergleich den Regler verschieben
Das JPG aus Adobe Photoshop hält gut mit: Die Farben bleiben besser erhalten, der Kontrast der feinen Details ist höher und erzeugt den besseren Schärfeeindruck.
Am Rande: Vergleichsfotos in diesen Beispielen aus direktem Upload und nicht von WordPress verkleinert.
WebP hat’s schon lang geschafft
Chrome hat schon vor über 10 Jahren WebP ins Rennen geworfen, das bei Freistellern und Grafik dreifach punktet. Safari hat sich lange geziert, aber unterstützt WebP endlich seit Version 14.
Links JPG 189 KB,
Rechts WebP 129 KB.


Für einen Vergleich den Regler verschieben
Gegenüber PNG spielt WebP seinen Vorteil sichtbar aus, wenn ein transparenter Hintergrund gefordert ist. PNG24 beherrscht zwar einen transparenten Hintergrund – den Freisteller –, aber das Bild wird dabei nicht komprimiert. PNG hat mit Farbmanagement nichts am Hut, während WebP das ICC-Profil des Bildes speichert. Unwichtig? Nein, die Ära des schlichten sRGB geht dem Ende entgegen, denn immer mehr Monitore unterstützen einen größeren Farbraum – vor allem DCI-P3 und die Browser beherrschen Farbmanagement und können in sRGB umrechnen, wenn der Farbraum dann doch kleiner ist.
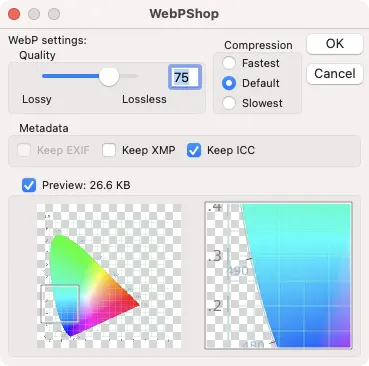
Für Adobe Photoshop gibt es das Plugin WebPShop, um Bilder im webp-Format zu speichern, die jüngeren Versionen unterstützen WebP out-of-the-box.

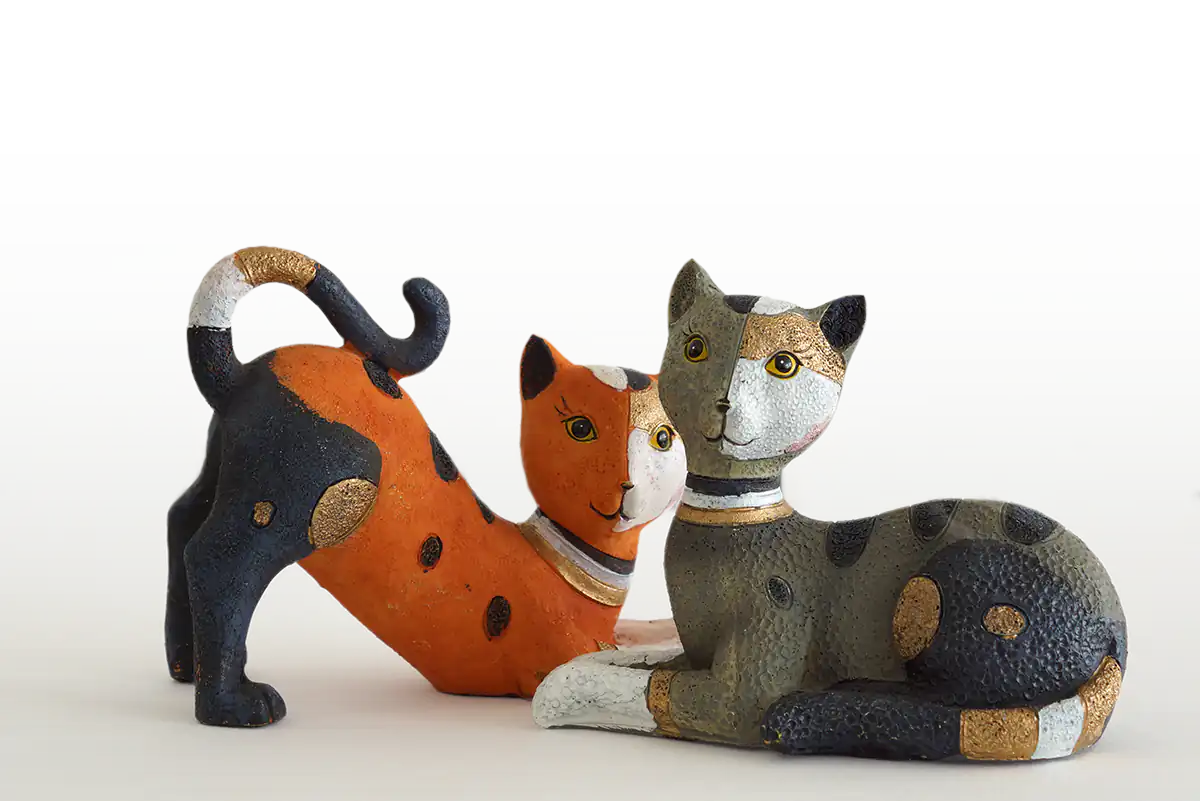
WordPress lädt WebP seit Version 5.8 ohne Murren oder Plugin. Und statt einen Freisteller als PNG24 mit rund 500KB auszuliefern, kommt WebP mit 34KB aus und bringt es auf einwandfreie Farbverläufe. Viele gute Gründe, WebP für Webseiten einzusetzen.


Für einen Vergleich den Regler verschieben
<img loading="lazy"
src="kitties-1200.webp" width="1200" height="620"
srcset="kitties-720.webp 720w, kitties-1200.webp 1200w"
sizes="(min-width:1280px) 1200px, 100vw" alt="Vergleich PNG vs webP">
Der Vergleich zeigt deutliche feinere Kanten beim WebP, der weich abgesetzte Untergrund ist im PNG eine harte Kante im Gegensatz zum weichen Verlauf in WebP. Dabei ist die Dateigröße des WebP-Bilds nur rund 1/5 gegenüber PNG.
kitties-1200.png 249KB
kittes-1200.webp 52KB
Wird AVIF akzeptiert werden?
Und wie wird AVIF aufgenommen? Ich werfe mal einen Blick in die Glaskugel: WebP hat sich lange Zeit nur in Nischen gezeigt (neue Bildformate brauchen einfach viele Jahre), alle verbesserten JPEG-Variationen sind dem Vergessen anheim gefallen. Der von Google promotete OGG-Container für Video und Audio hat keine Spuren hinterlassen. Heute wird WebP von WordPress und Twitter unterstützt, die immergrünen Browser spielen mit.
Und was wird aus AVIF? WordPress unterstützt AVIF auch in der Version 6.4 noch nicht ohne Plugin. Vielleicht ist die AVIF-Unterstützung für Safari ein Signal für WordPress, AVIF ebenfalls aufzunehmen? Auch die Bildbearbeitungsprogramme und die Software für Bildarchive müssen mitziehen – bislang bemüht sich allenfalls Darktable um den AVIF-Support. Für Adobe Photoshop gibt es ein Plugin, allerdings nur für Windows.
AVIF hat als JPEG-Nachfolger viele Merkmale im Gepäck, auf die Fotografen bei JPEG vergebens warten:
- HDR – High Dynamic Range mit 10, 12 und mehr Bit Farbtiefe
- Verlustfreie und verlustbehaftete Komprimierung
- Transparenz
- Farbmanagement: Wide Color Gamut und ICC-Profile
Und da AVIF ähnlich wie das RAW-Format DNG (Digital NeGativ) ein Open Source-Format ist, kann es langfristig gefahrlos eingesetzt werden, um digitale Fotos zu archivieren. Für Webseiten hingegen sehe ich keinen wirklichen Vorteil für AVIF.
Nimm zwei: HTML picture-Element
Das HTML picture-Element bringt unterschiedliche Datenformate unter einen Hut.
<picture> <source srcset="LEFFE.avif" type="image/avif"> <img loading="lazy" src="LEFFE-no-avif.jpg" width="980" height="735" alt="JPG 980 x 735 25% Bildgröße 74KB"> </picture>
In die WordPress-Mediathek hochladen geht bislang nur mit WebP, für AVIF gibt es aber schon die ersten Plugins. Ein HTML-Block mit einem picture-Element kann Browsern, die das WebP- / AVIF-Format unterstützen, WebP / AVIF anbieten und allen anderen (IE11 und Safari) mit PNG / JPEG bedienen. HTML picture nimmt auch die Auswahl an alternativen Bildgrößen für die responsive Auslieferung auf.
Oder den einfachen Weg wählen: WebP. AVIF vs WebP auf avif.io
Apple und das iPhone HEIC,Sony und Canon und das Format HEIC
Apple hat für das iPhone einen eigenen Kopf – sprich ein eigenes Bilddatenformat: HEIC / HEIF. HEIC ist bei gleicher Qualität ebenfalls etwa 40% kleiner als JPEG, beherrscht Transparenz, bis zu 16 Bit Farbtiefe und das Containerformat HEIC für Animationen. Neben dem iPhone können auch die Canon EOS 1D X Mark III und Sonys R7III das HEIF-Format als Alternative zur bewährten JPG/RAW-Paarung speichern, Samsung-Handys lassen sich in den Kamera-Einstellungen auf das HEIC-Format umgestellt. HEIC / HEIF verspricht dem Fotografen eine verbesserte Dynamik und einen größeren Tonwertumfang.
Anders als bei AVIF fällt für das Encoding eine Lizenzgebühr an, für das Decoding nicht.
iPhones lassen sich in den Einstellungen davon überzeugen, doch lieber JPG zu speichern – ein Konverter ist nicht gefordert (Einstellungen – Kamera – Formate und dann von High Efficiency umstellen auf Maximale Kompatibilität).
HEIC / HEIF hat jetzt bereits eine höhere Reichweite als AVIF und WebP: Es wird von Anwendungen wie Adobe Lightroom unterstützt und kann in Dropbox und Twitter geladen werden.
Mehr zu Fotos / Grafik auf Webseiten
- Fotos und Grafik fürs Web optimieren. Es gibt keinen Knopf: beste Option für die Webseite. Jedes Bild muss individuell behandelt werden.
- CSS Shape – Text in Form bringen Formen von Text umfließen lassen – mit WebP ist der Speicherbedarf für Freisteller deutlich geringer als mit PNG.
- CSS mask-image – Bilder maskieren stellt Bilder und Texte anhand von Masken sowie von SVG-Pfaden oder Verläufen (gradient) nicht-destruktiv frei. Originalfoto bleibt erhalten.
Externe Quellen
- AV1 Image File Format (AVIF) Commit Snapshot, 19 August 2020
- AVIF (12/10/8-bit) image support for darktable Andreas Schneider
- How To Use AVIF Images In WordPress