Material und Objekte aus Blender exportieren
POV-Ray erschien in den 90er Jahren als Freeware-Raytracer, basierte auf mathematischen Formeln und die 3D-Szene wurde mit SDL, einer C++-ähnlichen Szenen-Beschreibungssprache eingestellt.
Wenn wir heute 3D-Szenen für die Darstellung in einem Browser erstellen, stehen wir vor einer ähnlichen Situation: Szenen werden mit Javascript sozusagen im Blindflug beschrieben, eingerichtet und animiert. Wie in den 90ern werden die 3D-Modelle am besten in einem grafischen 3D-Programm erstellt und z.B. mit der WEBGL-Library THREEjs importiert.
Maustaste drücken und Ziehen, um die Kamera zu rotieren; Scrollen zum Zoomen
Touchscreen: Ziehen zum Rotieren; Zoomen: zwei Finger-Geste
Karikatur-Mühle Auf Der Insel Niedrig Poly 3D-Modell lowpolylab
Blender Export für THREEjs
Blender ist ein freies 3D-Programm für die Modellierung, Rendern und Animation von Objekten und Szenen und kommt bereits mit den nötigen Export-Funktionen: Wavefront OBJ oder GLTF (GL Transmission Format).

Der Export als Wavefront OBJ oder GLFT ist zuverlässig und einfach und ist in Blender 2.8 bereits ohne die Installation von Addons implementiert, während der Export als JSON, der sich über ein Blender-Addon realisieren lässt, heute als deprecated gilt.
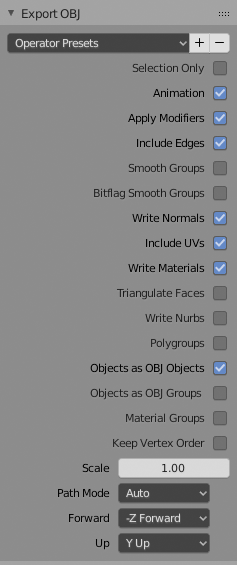
Der Export als OBJ erzeugt zwei Dateien: modell.obj (Objekt beschrieben durch v für Vertex, vn für Normale, f für Faces) und modell.mtl, die Materialdatei. Wavefront-OBJ ist ein altes Austauschformat zwischen 3D-Anwendungen und ausgesprochen einfach: Alle Objekte der Szene werden als ein großes Mesh exportiert.
gLTF hingegen ist ein neues Austauschformat, das einen großen Teil der Daten binär speichert, so dass sie direkt in die GPU geladen werden können, statt sie wie VRML und OBJ zuvor als Text zu parsen. Daten, die nicht für das Render erforderlich sind, sind bereits entfernt, Polygone in Dreiecke umgewandelt, Materialien müssen nicht wie bei Wavefront in einer gesonderten mtl-Datei geladen werden.
THREEjs Module importieren
Zwei Module sind für den Import von 3D-Dateien für Objekte und Material zuständig: MTLLoader und OBJLoader. Für die Animation ist OrbitControls zuständig.
<script type="module">
import * as THREE from './three.js-master/build/three.module.js';
import {OrbitControls} from './three.js-master/examples/jsm/controls/OrbitControls.js';
import {OBJLoader} from './three.js-master/examples/jsm/loaders/OBJLoader.js';
import {MTLLoader} from './three.js-master/examples/jsm/loaders/MTLLoader.js';
const canvas = document.querySelector('#canvas');
const renderer = new THREE.WebGLRenderer({canvas});
…
Die Kamera hat genauso wie in Blender und anderen grafischen 3D-Programmen einen Bildwinkel (Field of View). Eine perspektivische Kamera kommt unserem räumlichen Sehen am nächsten.
const fov = 40; const aspect = 2; // the canvas default const near = 10; const far = 200; const camera = new THREE.PerspectiveCamera(fov, aspect, near, far); camera.position.set(-50, 50, 50);
Objekt und Material importieren
Bevor ein Objekt in THREEjs importiert wird, muss das Material mit mtlLoader.load () angelegt sein.
{
const mtlLoader = new MTLLoader();
mtlLoader.load('dist/objects/mill.mtl', (mtl) => {
mtl.preload();
const objLoader = new OBJLoader();
objLoader.setMaterials(mtl);
objLoader.load('dist/objects/mill.obj', (root) => {
scene.add(root);
});
});
}
Das komplette Script
Das Script muss mit type="module" geladen werden, auch wenn es mit einem script-Tag aus der externen Javascript-Datei geladen wird. Module importieren und exportieren selber u.U. die Scripte, die sie selber brauchen. Das erspart das händische Einbinden von weiteren Scripten, die benötigt werden.
<script type="module">
import * as THREE from './three.js-master/build/three.module.js';
import {OrbitControls} from './three.js-master/examples/jsm/controls/OrbitControls.js';
import {OBJLoader} from './three.js-master/examples/jsm/loaders/OBJLoader.js';
import {MTLLoader} from './three.js-master/examples/jsm/loaders/MTLLoader.js';
function main() {
const canvas = document.querySelector('#c');
const renderer = new THREE.WebGLRenderer({canvas});
const fov = 75;
const aspect = 2; // the canvas default
const near = 0.1;
const far = 5;
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
camera.position.z = 2;
const controls = new OrbitControls(camera, canvas);
const scene = new THREE.Scene();
/** Licht **/
{
const color = 0xFFFFFF;
const intensity = 0.4;
const light = new THREE.DirectionalLight(color, intensity);
light.position.set(-1, 2, 4);
scene.add(light);
}
const color = 0xFFFFFF;
const intensity = 0.5;
const light = new THREE.AmbientLight(color, intensity);
scene.add(light);
{
const mtlLoader = new MTLLoader();
mtlLoader.load('dist/objects/mill.mtl', (mtl) => {
mtl.preload();
const objLoader = new OBJLoader();
objLoader.setMaterials(mtl);
objLoader.load('dist/objects/mill.obj', (root) => {
scene.add(root);
});
});
}
/** Auflösung je nach Auflösung des Monitors **/
function resizeRendererToDisplaySize(renderer) {
const canvas = renderer.domElement;
const pixelRatio = window.devicePixelRatio;
const width = canvas.clientWidth * pixelRatio | 0;
const height = canvas.clientHeight * pixelRatio | 0;
const needResize = canvas.width !== width || canvas.height !== height;
if (needResize) {
renderer.setSize(width, height, false);
}
return needResize;
}
function render(time) {
time *= 0.001; // convert time to seconds
if (resizeRendererToDisplaySize(renderer)) {
const canvas = renderer.domElement;
camera.aspect = canvas.clientWidth / canvas.clientHeight;
camera.updateProjectionMatrix();
}
const canvas = renderer.domElement;
camera.aspect = canvas.clientWidth / canvas.clientHeight;
camera.updateProjectionMatrix();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
}
main();
</script>
Die immergrünen Browser haben kein Problem mit ES6 Javascript. Wenn die Anwendungen auch den ganz alten Browsern zugänglich gemacht werden sollen, kann ein Transpiler (Babel) eingesetzt werden.