MP4 und WebM
Welcher Browser spielt welches Video-Format ab? Heute müssen wir über diese Frage kaum noch nachdenken: Beides wird sowohl von allen modernen Browsern unterstützt. Aber da unsere Kameras – egal ob Handy- oder Systemkamera – fast ausnahmslos MP4 aufnehmen, ist MP4 die gängige Wahl für Video für das Internet.
MP4
Chrome, Edge, Firefox, Opera, Safari
WebM
Chrome, Edge, Firefox, Opera, Safari
Dabei kann aber WebM die bessere Wahl sein, denn WebM (VP9) liefert die bessere Qualität und kleinere Dateigröße in modernen Browsern.
MP4-Video vom Desktop bis zum Handy
Um tatsächlich allen Besuchern eine sichere Kombination anzubieten, gibt es seit HTML5 die Lösung: Nimm Zwei – ein MP4-Video mit dem H.264-Codec und WebM-Video mit VP8 oder VP9-Codec. Alle anderen Formate haben ihre Relevanz verloren.
Darum also dürfen im HTML5-Video-Tag mehrere source-Tags stehen: Dann kann sich der Browser das Format aussuchen, mit dem er das Video ohne Plugin abspielen kann.
Heute versorgen mehrere source-Elemente in einem Video-Element vorzugsweise Handys mit einer handlichen Auflösung und Desktop-Monitore mit einer höheren Auflösung. Mittels media-Query entscheidet der Browser, welche Auflösung dem Betrachter serviert wird.
<video controls>
<source src="video-1080p.mp4" type="video/mp4" media="(min-width: 1200px)">
<source src="video-720p.mp4" type="video/mp4" media="(min-width: 800px)">
<source src="video-480p.mp4" type="video/mp4">
Dieser Browser unterstützt dieses Video nicht.
</video>
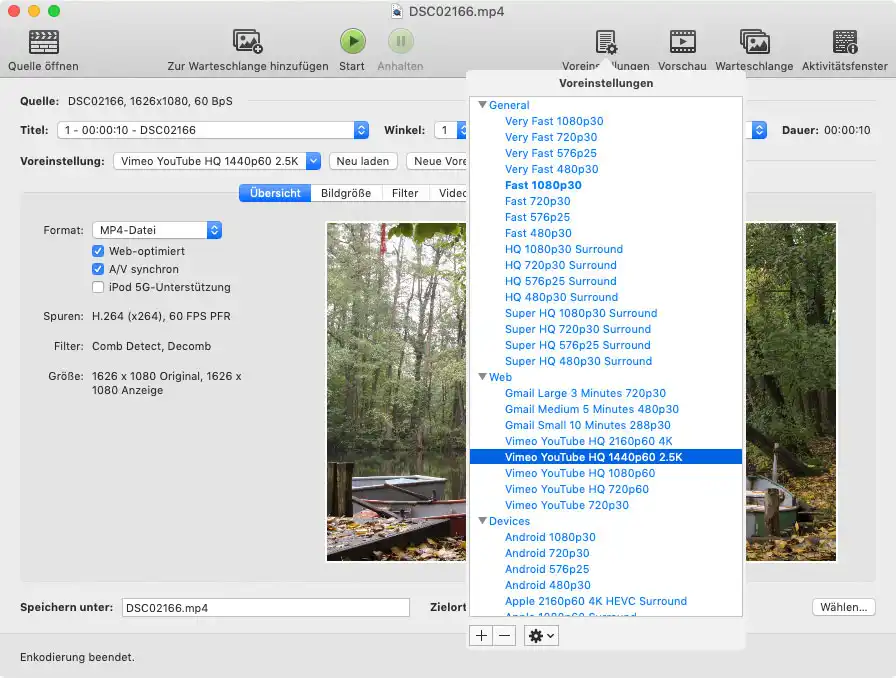
Software zum Konvertieren und Transcodieren von Videos
Handbrake ist Open Source, steht unter einer GPL-Lizenz, läuft auf Mac OS X, Linux und Windows und konvertiert nahezu alle Arten von Video ohne großen Firlefanz in MP4-Video (oder M4V).

ffmpeg2theoa läuft ebenfalls auf Mac OS X, Linux und Windows und transformiert nahezu jedes Video in das OGV-Format mit dem Theora-OGG-Codec. ffmpeg2theora ist ein Kommandozeilenprogramm.
Video in HTML-Seiten einbetten
Ohne Javascript, ohne Plugin und ohne Video-Player lassen sich Videos mit dem HTML-video-Element in Webseiten einsetzen.
<video controls="true" height="480" width="640"> <source src="myvideo.mp4" type="video/mp4" /> <source src="myvideo.webm" type="video/webm" /> </video>
Aspect Ratio – das Seitenverhältnis
Die Frage zum Video auf Webseiten dreht sich eher darum, wie Video Fullscreen auf Desktop-Monitoren und Smartphones abgespielt wird, denn das Seitenverhältniss (Aspect Ratio) der Geräte reicht von 4:3 bis zu 16:9. Auch hier hat sich ein Format auf breiter Linie durchgesetzt: 16:9.
Video-Auflösung für 16:9
- 1960 x 1080 (1080p)
- 1280 x 720 (720p)
- 960 x 540 (540p)
Wenn das Video in einem älteren Format (meist 4:3) vorliegt, spielen Smartphones das Video automatisch in einer Letterbox mit schwarzen Streifen rechts und links ab oder beschneiden das Video oben und unten.

Auf Tabletts im 4:3-Format hingegen wird Video im 16:9-Format mit schwarzen Streifen oben und unten abgespielt oder das Video wird rechts und links beschnitten.