PWA Manifest
Apple unterstützt das Manifest nur teilweise, weiterhin weder die Farben des Themes aus dem Manifest noch die Icons und ein Add to Homescreen bzw. zum Home-Bildschirm hinzufügen rückt Apple immer noch nicht heraus. Für einen Splash Screen (Startbildschirm aus Icons und Theme-Farben, der während des Ladens der App erscheint) müssen wir für jedes Gerät ein Bild in der Größe des Viewports erzeugen und im Root-Verzeichnis ablegen.
Muss man für iOS selber machen, aber dafür braucht man eine Bildserie, die den Größen der Geräte entsprechen: Apple Human interface guidelines.
Progressive Web App Splash Screens
Testen im Simulator
Mit Android Studio und Apple Xcode kann die Anwendung auf den Simulatoren der verschiedenen mobilen Geräte getestet werden. Android Studio läuft auch unter Mac OSX. Die Voraussetzung ist allerdings, das Java installiert ist. Seit OS X 10.7 ist Java nicht mehr vorinstalliert.
Java SE Development Kit kann von Oracle geladen werden. Die Installation per dmg reicht allerdings nicht, sondern der JAVA_HOME-Pfad muss noch permanent gesetzt werden.
Unter Xcode sitzen die Simulatoren unter Xcode / Open Developer Tool, in Android Studio unter Tools / AVD Manager. Damit die Android-Emulatoren auf das Internet zugreifen können, muss in den Mac OSX-Einstellungen ein DNS-Server eingerichtet werden: Netzwerk / Weitere Optionen / DNS


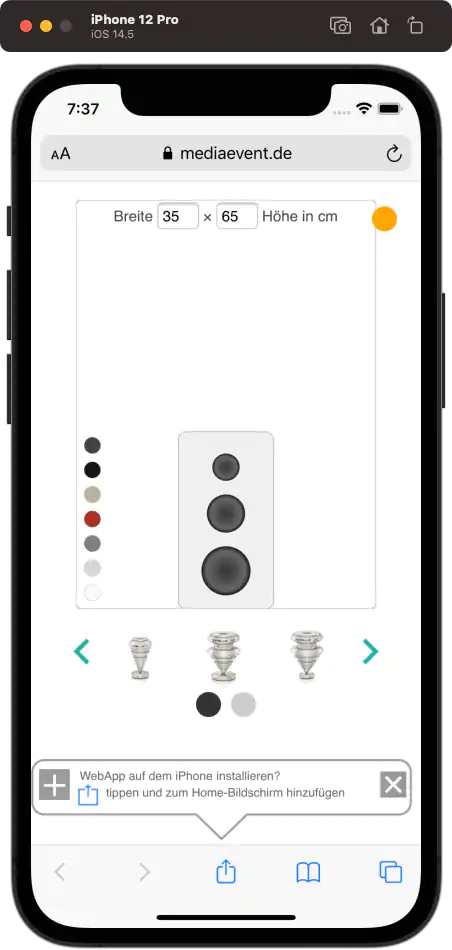
iOS: Kein Banner » Zum Homebildschirm hinzufügen «
Änderung: we’re excited to announce that Web Push is supported in Safari 16 on macOS Ventura
Änderung: we’re excited to announce that Web Push is supported in Safari 16 on macOS Ventura
Safari unterstützt den Cache des Service Workers, aber bis Ende 22 weder Push-Nachrichten noch eine Synchronisierung im Hintergrund und zeigte kein Banner für eine intuitive Installation. Obwohl Add to Homescreen / Zum Home-Bildschirm ursprünglich von Apple kam, hielt sich Apple lange zurück. Das Web App Install Banner musste vom Script initialisiert werden.
Im Grunde genommen ist die Installation einer PWA auf dem Iphone einfach, aber irgendwie gut versteckt. Da blieb nichts übrig, als ein Banner zu installieren, das dem Benutzer den Weg weist.
iOS brauchte zwei zusätzliche Meta-Tags und ein Link-Tag sowie die Bilder für den Splash Screen.
index.html
<meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-startup-image" href="/apple-touch-icon.png"> <link rel="apple-touch-startup-image" href="/launch-640x1136.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-750x1294.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-1242x2148.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-1536x2048.png" media="(min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-1668x2224.png" media="(min-device-width: 834px) and (max-device-width: 834px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)"> <link rel="apple-touch-startup-image" href="/launch-2048x2732.png" media="(min-device-width: 1024px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)">
Ein Add to Homescreen oder Zum Homebildschirm hinzufügen kann mit einem HTML-Element in index.html angelegt und im Script der Seite (main.js) aktiviert werden, um dem Benutzer einen Weg zur Installation aufzuzeigen.

Abfragen, ob eine App standalone läuft: iOS und Chrome Unterschiede.
isInWebAppiOS = (window.navigator.standalone == true);
isInWebAppChrome = (window.matchMedia('(display-mode: standalone)').matches);
Quelle Stackoverflow
main.js
let pwaSupport = false;
if ("serviceWorker" in navigator) {
pwaSupport = true; // iOS 11 oder neuer
navigator.serviceWorker.register ("/service-worker.js").then (function (result) {
console.log ("Service Worker registriert");
}, function (error) {
console.log ("Service Worker Registrierung fehlgeschlagen " + error);
});
} else {
console.log ("Service Worker nicht unterstützt");
}
window.onload = function () {
if (pwaSupport) {
let platform = navigator.platform;
if (platform === 'iPhone' || platform === 'iPad') {
// Die App ist noch nicht installiert
if (!navigator.standalone) {
let lastShown = parseInt (localStorage.getItem ('lastShown'));
let now = new Date().getTime ();
// lastShown NaN – App wurde noch nie geladen und Anweisung seit 7 Tagen nicht gezeigt
if (isNaN (lastShown) || (lastShown + 1000 * 60 * 60 * 24 * 7) <= now) {
document.getElementById("instructions").style.display = "block";
localStorage.setItem ("lastShown", now);
}
}
}
}
}
function hideInstructions () {
document.getElementById("instructions").style.display = "none";
}
Was PWAs können – auch unter iOS
Erst drei Jahre nachdem Chrome die Unterstützung für den ServiceWorker freigegeben hat, hat Apple des Status des ServiceWorker von Under Considuration zu Under Development signalisiert und den Service Worker dann ab iOS 11 unterstützt.
Viele Funktionen, die PWAs abgesprochen werden – insbesondere unter iOS – gibt es für Webseiten seit vielen Jahren, so z.B. Geolocation. Die biometrische Anmeldung per Gesichtserkennung und Fingerprint wird von den meisten Browsern per WebAuthn (Web Authentication) unterstützt (in Safari seit Version 13, iOS ab Version 14). Mehr dazu: Passkeys for web authentication (Passkey Series – Part 1).
Was vielen Entwicklern weiterhin unter iOS fehlt, sind die Push-Nachrichten.