Consolen-Befehle mit den Entwicklertools
Die Console unter den Entwickler-Tools der Browser zeigt detaillierte Informationen über den aktuellen Aufbau des DOMs und welchen Wert eine Variable momentan speichert. Denn so ist das nun einmal: Die meisten Zeit beim Programmieren verbringen wir mit der Suche nach Fehlern.
Es gibt also zwei grundsätzliche Wege, mit der Console zu arbeiten: Entweder durch console.log ()-Anweisungen innerhalb des JavaScripts-Codes oder direkt in der Console der Browser. Die Consolen der Browser – ob Chrome oder Firefox, Safari oder IE – unterscheiden sich nur marginal.
console.log ("Hier läuft mal wieder alles den Bach runter");
Window.console ist eine Eigenschaft des Window-Objekts, aber der Window-Präfix kann wegfallen.
Mit direkten Aufrufen über den Element-Namen erreicht die Console jedes Element des DOM und listet die Knoten unterhalb des Elements. Also einfach document in die Consolen-Zeile tippen, Return und …
… und schon haben wir einen Schnappschuss der aktuellen Struktur des DOMs, übersichtlicht unter den aufklappbaren Dreiecken verpackt.
- document
- Listet das aktuelle Dom
- document.body
- direkt zum body-Element der App
- document.head
- direkt zum head-Element der App
- document.body.childNodes
- spielt alle childNodes von body als Array ein. Die Array-Notation erreicht dann jedes Element über den Index.
- document.body.childNodes[5]
- Array-Notation: Das siebte childNode von body
- dir (document.body.childNodes)
- Alternative Darstellung des Arrays aller childNodes von body als vertikale Liste
- document.getElementById('main')
- Normale Javascript-Anweisungen erreichen jedes individuelle Element direkt
- document.querySelector('main')
- Element über den querySelector herausfischen
- $('#main')
- … das ist kein jQuery, sondern ein Kürzel der Konsole
Die Konsole arbeitet mit Auto-Complete – einen Punkt hinter das Element setzen und schon spielt die Konsole alle Befehle ein, die an dieser Stelle Sinn machen.
Pfeil rauf, Pfeil runter scrollt durch die vorherigen Anweisungen und wiederholt Befehle.
Farbe für die Konsolen-Ausgabe
Wenn die Ausgabe lang und unübersichtlich wird, hilft ein Schuss Farbe … sozusagen das CSS für die Console.
console.log('%c Schon wieder im falschen if-Zweig! ', 'background: red; color: #eee');
Schon wieder im falschen if-Zweig!
Wenn vor einem Argument der Konsole ein %c sitzt, wird das folgende Argument als CSS der Konsolenzeile benutzt.
console.log ( "Alles noch normal %c Aber jetzt wird's gelb",
"background: yellow");
Alles noch normal Aber jetzt wird's gelb
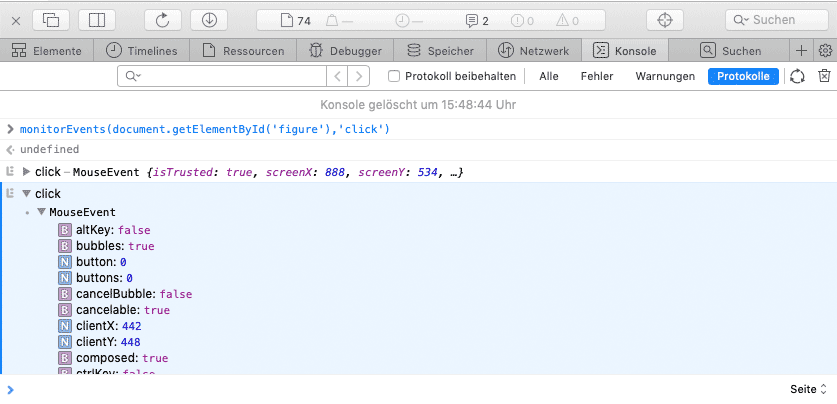
Events in der Console abfangen
monitorEvents registriert ein Event in der Console.
>monitorEvents(document.getElementById('testClick'),'click')
undefined
liefert zuerst nichts als 'undefined'. Erst wenn der Benutzer auf das Element testClick clickt, zeigt die Konsole das Event an.

Die direkte Kommunikation zwischen der Chrome bzw. Safari-Konsole und dem Script läuft über Anweisungen wie console.log() und console.warn().
mehr als console.log
Neben console.log hat die Console weitere Methoden auf Lager – welche das sind, findet man mit dem Anfang console. in der Console heraus.
console.table
Arrays und Objekte mit console.table listen – elegant und übersichtlich.
const cities = [ ["Berlin", 3664088, "🍰"], ["Hamburg", 1852478, "🍹"], ["Dresden", 556227, "🍩"] ]; console.table (cities);
Javascript Debugger
Debuggen ist das Werkzeug für die Suche, Analyse und Korrektur von Logikfehlern. Bei komplexen Scripten wird die Consolen-Ausgabe unübersichtlich und schwer nachvollziehbar. Stattdessen unterbrechen Breakpoints den Ablauf und zeigen aktuelle Werte von Variablen. Webdesigner kennen den Begriff breakpoint: Bei bestimmten Eigenschaften des Monitors wird das CSS an die Größe des Ausgabegeräts angepasst. In der Programmierung sind Beakpoints Punkte, an denen das Script anhält, um Werte von Variablen in der Konsole abzufragen oder versuchsweise zu setzen.
Zusammen mit der Console ist auch ein Javascript Debugger in die modernen Browser eingezogen. Das Schlüsselwort debugger; unterbricht die Ausführung des Scripts und ruft die Debugger-Funktion des Browsers auf. Wenn der Browser keine Debugger zur Verfügung stellt, hat der Aufruf debugger keine Wirkung.
Am Breakpoint lassen sich die aktuellen Werte von Variablen prüfen oder Werte zuweisen. Danach kann das Script fortgesetzt oder Schritt für Schritt weiter ausgeführt werden.
In den meisten Programmiersprachen muss eine spezielle Anwendung zum Debuggen des Programms installiert werden. Die modernen Browser liefern den Javascript-Debugger frei Haus.