JavaScript Debugger
Mit wachsender Komplexität wird die Suche nach Fehlern – Bugs – immer aufwändiger. Bei Syntaxfehlern hilft die Konsole, aber die Ursache von Logikfehler und ein unerwartetes Verhalten nehmen viel Zeit in Anspruch.
Debugging ist die Verfolgung von Datenflüssen im Programm und Debugger sind Werkzeuge, die bei der Suche nach Fehlern helfen. Die modernen Browser haben Debugger bereits eingebaut. Breakpoints – Unterbrechungen des Programmablaufs – verfolgen den Programmablauf und erlauben den Einblick in die aktuellen Werte von Variablen.
Breakpoint setzen
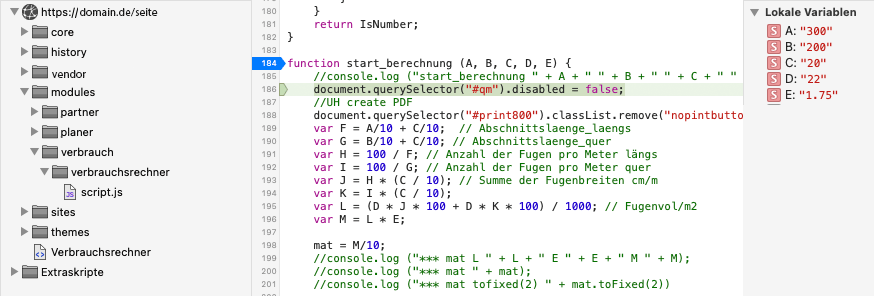
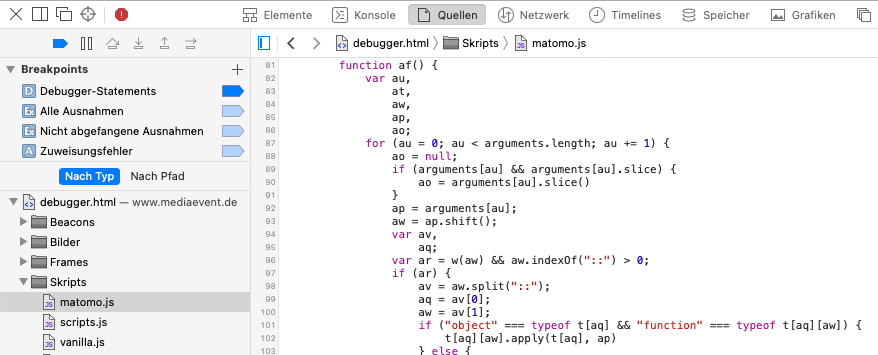
Breakpoints sind Stellen im Script, an denen wir Werte von Variablen sehen oder den Ablauf beim Aufruf von Funktionen nachvollziehen möchten. Die einfachste Methode: Einfach einen Breakpoint an die Stelle im Scriptcode setzen, hier z.B. beim Aufruf einer Funktion. Ein Klick auf die Zeilennummer:

Die aufwändigen Ausgaben der Browser-Console sind gespart, die Werte der Parameter der Funktion werden in der Konsole direkt angezeigt, sobald der Breakpoint bei der Ausführung erreicht ist. An dieser Stelle hält das Script an.

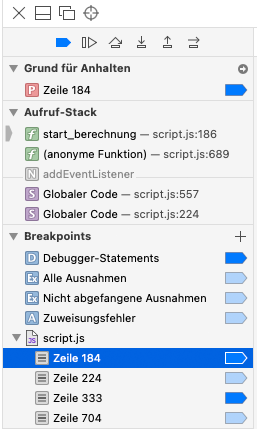
Daneben zeigt die Console den Grund für Anhalten sowie den Aufruf-Stack (die aufgerufenen Funktionen) und eröffnet die Möglichkeit, die Ausführung wieder aufzunehmen oder die Anweisungen Schritt für Schritt auszuführen.
Scope und Stack
Unter Scrope zeigt die Console alle aktuellen Variablen und ihre Werte an.
Debuggen mit if-Abfrage
Der Debugger kann wie die Console mit einer if-Anweisung direkt im Scriptcode geschaltet werden.
if (color.length > 10) {
debugger;
}
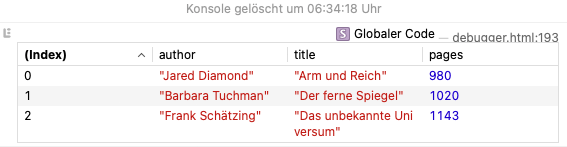
Bei komplexen Objekten zeigt console.table eine tabellarische Übersicht
let books = [
{ "author": "Jared Diamond", "title": "Arm und Reich", "pages": 980 },
{ "author" : "Barbara Tuchman", "title": "Der ferne Spiegel", "pages": 1020 },
{ "author" : "Frank Schätzing", "title": "Das unbekannte Universum", "pages": 1143 }
];
console.table (books);

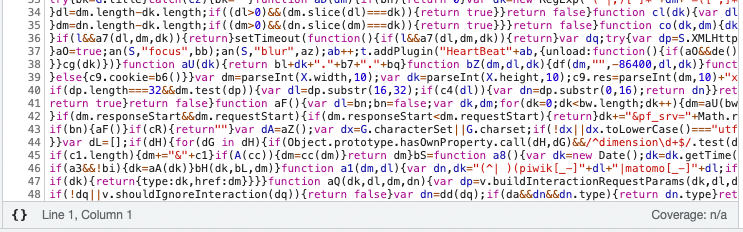
Pretty Print: Minified Scriptcode auspacken
Fehler in einer Library – aber wo? Wenn das Script der Library minifiziert ist, ist es nicht ohne Weiteres lesbar. Das minifizierte Script schön eingerückt mit Zeilenumbrüchen anzeigen:


Breakpoint beim Aufruf einer Funktion
debug (myFunction);