Editoren und Browser für die ersten Schritte mit Javascript
Für die ersten Versuche brauchen wir einen einfachen Programmeditor (z.B. Notepad auf dem PC oder TextEdit auf dem Mac). Besser ist allerdings ordentlicher Programmeditor wie Phoenix Code (Windows, Mac, Unix, kostenlos), BBedit (Mac, 50$) oder Visual Studio Code.
Syntax-Highlighting und Code-Folding (Zusammenklappen von Blöcken) bieten alle Programmeditoren, aber Phoenix Code und BBEdit ermöglichen die Entwicklung in einer Form von Live Server-Umgebung.

In Visual Studio Code: Extension Live Server laden
Welcher Browser eignet sich am besten? Die modernen Browser sind allesamt auf dem Stand der Technik. Die nervigen Unterschiede zwischen den Browsern sind Schnee von gestern. Zum Testen kann man nie genug Browser haben, fürs Entwickeln konzentriert man sich auf einen Browser, um die Entwickler-Werkzeuge des Browsers optimal zu nutzen.
Das erste Javascript-Programm
So wie die Überschrift in einem h1-Element sitzt und Text innerhalb von p-Tags, sitzt Javascript innerhalb von script-Tags. Wie HTML ist auch Javascript Klartext, muss nicht compiliert (in eine Maschinensprache übersetzt) werden, sondern wird direkt vom Browser Schritt für Schritt ausgeführt.
<!DOCTYPE html>
<html>
<head>
<title>Javascript Tutorial</title>
</head>
<body>
<h1>Eine einfache HTML-Datei</h1>
<p>Eine ganz einfache HTML-Seite.</p>
<p>Hier gibt es eine Überschrift, Text und eine ungeordnete Liste.</p>
<ul id="list">
<li>Überschrift in h1-Tag</li>
<li>Text in einem p-Tag</li>
<li>eine ungeordnete Liste mit drei li-Elementen.</li>
</ul>
<script>
alert ("Hallo Welt!");
</script>
</body>
</html>
Es gibt viele Aspekte, an welcher Stelle der HTML-Datei ein Script-Aufruf untergebracht werden kann. Für den Anfang ist es am einfachsten, das Script-Element mit den Javascript-Anweisungen an das Ende der HTML-Datei vor das schließende body-Tag zu setzen.
An dieser Stelle ist das HTML geladen und Javascript kann auf alle Elemente zugreifen. Würde das Script im head-Element der HTML-Datei eingesetzt, könnte es nicht so einfach auf die HTML-Elemente und Inhalte des body-Elements zugreifen.
Javascript Hallo Welt
Die Ausgabe von "Hallo Welt" oder "Hello Word" ist der klassische Einstieg in die Programmierung, gleich ob Javascript, PHP, Java oder C.
Die HTML-Datei wird in einem lokalen Verzeichnis gespeichert und in einem Browser aufgerufen: Der Browser führt das Script aus und die Anweisung alert spielt ein kleines Dialogfenster ein. Das Dialogfenster zeigt den Text, der in runden Klammern innerhalb der Hochkommas des alert-Befehls steht.
Dialogfenster: alert, confirm, prompt
Javascript Dialogfenster sind kleine Fenster – Mitteilungsboxen, die der Browser beim Aufruf von alert, confirm und prompt über das Fenster der Seite legt.
- alert
- spielt einen kurzen Text ein
- confirm
- spielt eine Abfrage ein, die der Benutzer bestätigen oder abgelehnen (cancel) kann.
- prompt
- spielt ebenfalls eine Abfrage ein, und zusätzlich ein Feld für eine Benutzereingabe.
Das moderne Webdesign benutzt diese angestaubten alten Dialogboxen so gut wie gar nicht mehr. Es gibt heute elegantere Methoden. Aber für die ersten Schritte mit Javascript sind Dialogboxen oder modale Fenster intuitiv, denn sie zeigen eine schnelle Resonanz.
<p id="conf">Bestätigen</p> … <script> let txt; // Javascript Variable document.getElementById("conf").onclick = function () { let result = confirm ('Bitte bestätigen oder canceln'); if (result === true) { txt = "Wurde bestätigt"; } else { txt = "Wurde abgelehnt"; } } </script>
Die wichtigsten Konzepte für den Anfang:
- Eine Javascript-Variable kann je nach Situation verschiedene Werte annehmen.
- document.getElementById("conf") erklärt sich fast von allein: So kommt Javascript an Elemente der Webseite.
- alert(), confirm() und prompt() sind fertige Javascript-Funktionen.
- innerHTML ersetzt alles innerhalb eines HTML-Elements
- Die Hochkommas müssen sein, aber es dürfen sowohl doppelte als auch einfache Hochkommas verwendet werden – immer als öffnendes und schließendes Paar!
- onclick bemerkt, wenn der Benutzer auf ein Element klickt. Das Element in diesem Beispiel ist das p-Element mit "Bestätigen".
- Was soll das dreifache Gleichheitszeichen? Ein einfaches Gleichheitszeiten weist einer Variablen einen Wert zu. Ein zweifaches oder dreifaches Gleichheitszeichen testet, ob die Werte auf beiden Seiten gleich sind, und weist nichts zu.
Anweisungen, Befehle, Kommandos
Javascript-Anweisungen sind Befehle oder Kommandos, die i.d.R. in eine Zeile geschrieben und mit einem Semikolon beendet werden.
Javascript-Anweisungen sagen Schritt für Schritt, was das Script bewirken soll:
Setze die Überschrift h1 in Farbe:
document.querySelector ("h1").setAttribute("style","color:var(--me-highlight)");
Verberge die ungeordnete Liste mit der id "list":
let list = document.getElementById("list");
list.setAttribute("style","display:none");
Zeige anstelle der Liste einen Button mit dem Text "Liste zeigen":
let button = document.createElement('button');
button.innerHTML = "Liste zeigen";
document.querySelector('body').appendChild(button);
Zeige die Liste, wenn der Benutzer auf den Button klickt:
button.onclick = function () {
list.setAttribute("style","display:block");
button.setAttribute("style","display:none");
}
Auch wenn der Pseudo-Code einfach klingt: Viele dieser Anweisungen werden in Javascript durch mehrere Befehle realisiert, denn Javascript braucht haarklein detaillierte Befehle.
Der Präfix document ist der Einstieg in das HTML-Dokument – dazu mehr unter DOM: Document Object Model.
querySelector findet das erste Tag vom Typ "h1".
let button definiert eine Variable mit dem Namen "button". Javascript verwendet Variablen zum Speichern von Werten. Mit dem Namen "button" kann das Script das frisch erzeugte Button-Element direkt ansprechen.
Funktionen und geschweifte Klammern { }
Funktionen sind ein Block von mehreren Anweisungen, die zusammengehören – die geschweiften Klammern kennzeichnen den Anfang und das Ende eines Blocks.
<div id="paint">Grün</div> <button id="paintnow">Mach mal Rot!</button>
function paintItRed () {
const paint = document.getElementById("paint");
paint.innerHTML = "Jetzt in Rot!";
paint.setAttribute("style","color: red");
}
Funktionen werden nicht sofort ausgeführt, sondern erst, wenn sie aufgerufen werden.
document.querySelector("#paintnow").addEventListener ("click", paintItRed);
Beim Einlesen der Webseite überspringt der Browser alle Anweisungen der Funktion. Hier sollen die Anweisungen der Funktion erst bei einem Klick auf den Button ausgeführt werden.
Immer wieder werden Anweisungen nur unter bestimmten Bedingungen ausgeführt. Auch dann kennzeichnen geschweiften Klammern einen Block von zusammengehörenden Anweisungen.
Wohin mit dem Script?
In so einem einfache kleinen HTML-Dokument kann das Script-Tag mit den Javascript-Anweisungen durchaus an das Ende des Dokuments – vor das schließende body-Tag gesetzt werden. Das Script-Tag könnte sogar mitten im HTML-Dokument stehen – Hauptsache, es wird erst dann aufgerufen, wenn das h1-Tag und die Liste bereits vom Browser geladen wurden.
Bei komplexen Skripts würde der HTML-Quelltext allerdings unübersichtlich, die Fehlersuche wäre mühsam.
Scripte können in eine externe Javascript-Datei ausgelagert werden und werden dann mit dem src-Attribut des Script-Tags geladen.
Die Script-Anweisungen in der externen Script-Datei sitzen nicht in einem script-Tag.
Events – Benutzeraktionen abfangen
Das Script – gleicht ob in script-Tags oder in einer externen Script-Datei – kann auch im head-Element des HTML-Dokuments geladen werden. Dann dürfen Anweisungen erst ausgeführt werden, wenn der Browser die angesprochenen Elemente geladen hat.
Hier erledigt das ein EventListener – eine Javascript-Methode, die Ereignisse wie das Laden der Seite an das Script meldet.
So wie es einen Mechanismus gibt, der das Laden des Dokuments im Browserfenster abfängt und dem Script meldet, kann das Script benachrichtigt werden, wenn der Benutzer auf einen Link, auf einen Button oder auf ein Bild klickt (oder auf dem Handy oder Tablett mit dem Finger ein Element berührt).
Dieser Mechanismus wird als Event Handling bezeichnet.

<style>
#cake { display: none}
</style>
…
<div id="cake">
<img src="cake-savarin.webp" width="300" height="300" alt="Kleiner Kuchen">
</div>
<div class="demo">
<button class="showcake">Bild zeigen</button>
</div>
<script>
document.querySelector(".showcake").onclick = function () {
document.getElementById('cake').setAttribute('style','display:block');
}
</script>
querySelector anstelle von querySelectorAll wird hier verwendet, weil das Script davon ausgeht, dass der Button mit class="showcake" nur einmal existiert.
onclick registriert ein Event – das Ereignis, dass der Benutzer auf den Button klickt. Javascript bietet eine lange Liste von Events: onclick, ondblclick (bei einem Doppelklick), ontouch (wenn der Benutzer mit einem Touchdevice ein Element mit dem Finger berührt), onkeydown (wenn der Benutzer eine Taste auf der Tastatur drückt), onscroll, onload (wenn das Element im Browser geladen ist) und noch viel mehr.
Wenn nichts passiert …
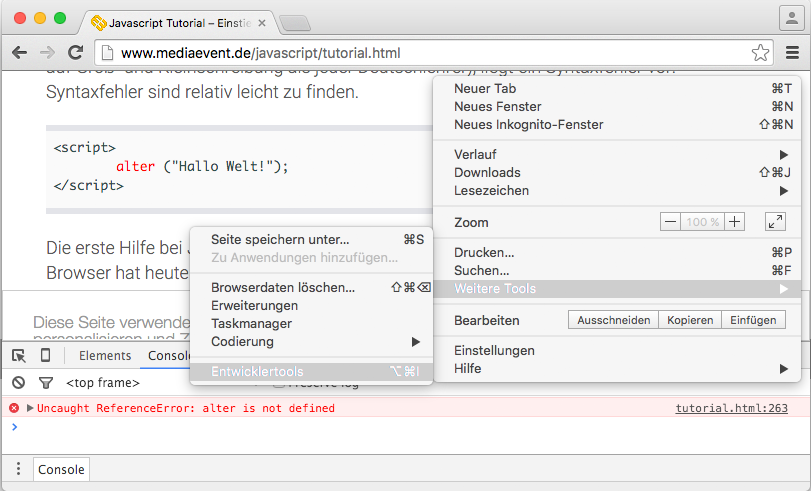
Wenn die Webseite nicht auf das Javascript reagiert, liegt ein Fehler vor. Vertippt? Wenn ein Befehl falsch geschrieben wurde – z.B. alter statt alert oder Alert (Javascript legt mehr Wert auf Groß- und Kleinschreibung als jeder Deutschlehrer), liegt ein Syntaxfehler vor. Syntaxfehler sind relativ leicht zu finden.
<script>
alter ("Hallo Welt!");
</script>
Die erste Hilfe bei Javascript-Fehlern kommt aus der Console des Browsers. Alle modernen Browser haben eine Javascript-Console. Sie wird zwar in jedem Browser etwas anders aufgerufen, aber ob IE, Edge, Chrome, Safari, Opera oder Firefox: Die Browser-Console hilft bei der Fehlersuche.

Wie geht es weiter?
Es gibt keine Reihenfolge, um eine Programmiersprache systematisch zu lernen. Wer schon programmiert hat und ein Programm mit einer neuen Programmiersprache schreiben will, hat schon einen Weg im Kopf und braucht nur die Syntax für die Datentypen und Anweisungen der neuen Programmiersprache.
Wer sich das erste Mal mit Programmierung und Scripten auseinandersetzt, hat vielleicht eine Idee für eine Anwendung und muss jetzt herausfinden, wie sich seine Idee in ein Programm umsetzen lässt. Dazu muss die Idee in kleinste Schritte herunter gebrochen werden. Programmieren ist wie der Aufbau einer Mauer aus kleinen Mosaiksteinen.
Die meisten Einsteiger suchen sich ein funktionierendes Script für ihre Aufgabe, um es an ihre Anforderungen anzupassen – Learning by doing oder Lernen aus der Praxis.